WordPressのh2タグのデザインのサンプルってある?
サイドラインデザインの細かい調整のベスト値は?
こんな疑問に答えます。
h2タグの見出しは、非常によく使います。
ブログでも目立つ部分で、印象に残りやすいですね。
最近、オシャレだと思うブログのほとんどがサイドラインデザインを採用していました。
今回はサイドラインデザインに絞って、細かい調整のベスト値を探ってみました。
作業環境
MacOSX High Sierra
WordPress 4.9.8
テーマ WING-AFFINGER5 2018/09/13ver
※記事内にプロモーションを含む場合があります
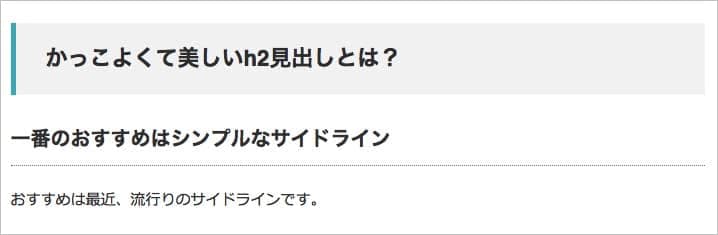
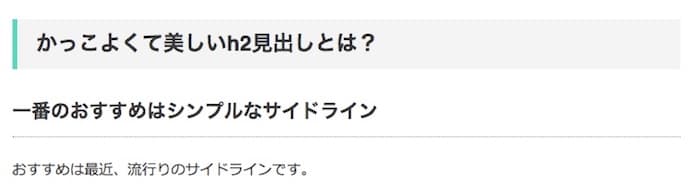
サイドラインのデザイン(余白30/20)
左の余白を広めにとって、見出しの存在感を出したパターンです。
流して読んでいてもh2のタイトルが目に入りやすいと思います。

気になる点
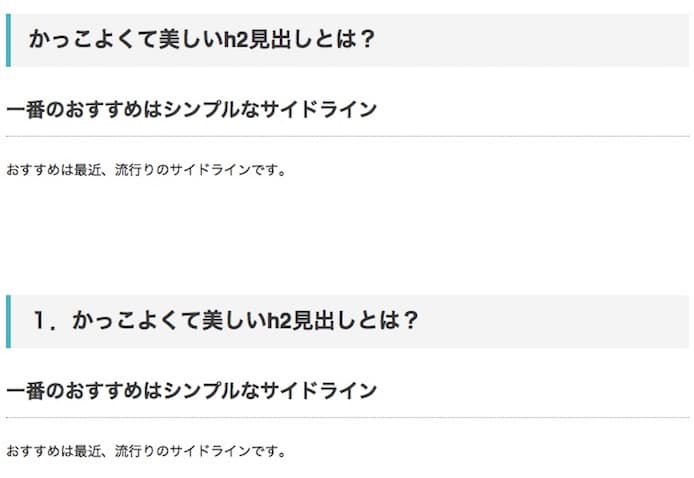
h2タグタイトルに、数字を入れている場合は気になります。
数字の存在感で、文字が目に入るまでの時間が増えてしまいます。

かっこよく…が目に入るまでが長い
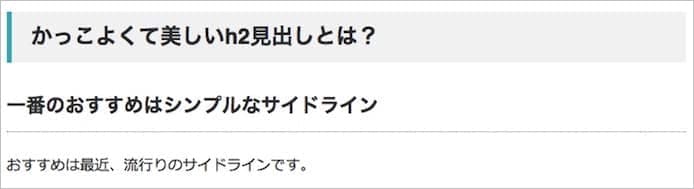
サイドラインのデザイン(左端から始める)
現在のAFFINGERでは、簡単に左端から始める見出しも設定できます。
h2見出しの書き出しが最初に目に止まるので、読みやすいかもしれません。

気になる点
ただし、h2が目立ち過ぎて、かなり分断された感じになります。
左端にする場合は、背景色は白(透明)にした方がいいのかもしれません。
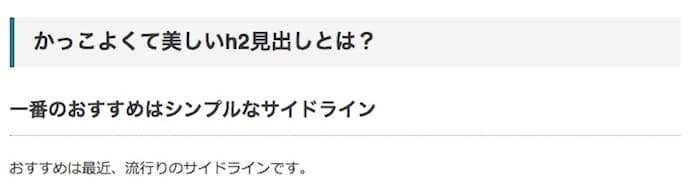
サイドラインのデザイン(余白20/10)
余白を控えめにとって、目立ち過ぎないデザインです。
h2タグというよりは、h3タグ向きな気もします。

カラーバリエーション
#417489

#564289

#5eb4c3

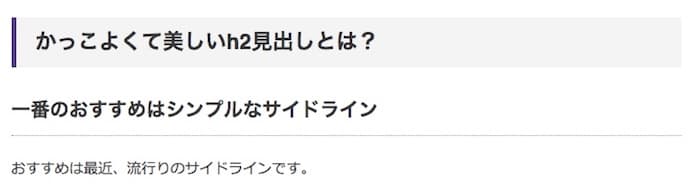
サイドラインのデザイン(余白18/11)
ラインの太さを考慮して、文字の始まりの位置を左寄りにずらす。
上下も10pxより少し多めに、11pxとると、いい感じかもしれない。

というわけで今回は以上です。
横の余白の位置によって、読みやすさが変わります。
また数字番号を入れているかも、重要だと思いました。
