Android Studioでタイトルバーやナビゲーションバーを消す方法は?
紫丸のボタンを押し「テーマを選択」すればいいって本当?
その後にstyle.xmlを編集して好みのテーマに書き換えるってどういうこと?
こんな疑問に答えます。
本記事の内容
僕はWordPressのブログでは月2万PV、自作のiPhoneアプリを2つリリースしています。
そんな僕が解説していきます。
作業環境
Android Studio Version 2.3.3
Mac OS Sierra 10.12.6
※記事内にプロモーションを含む場合があります
Android Studioでタイトルバーやナビゲーションバーを消す方法【テーマ選択してstyle.xmlを編集】
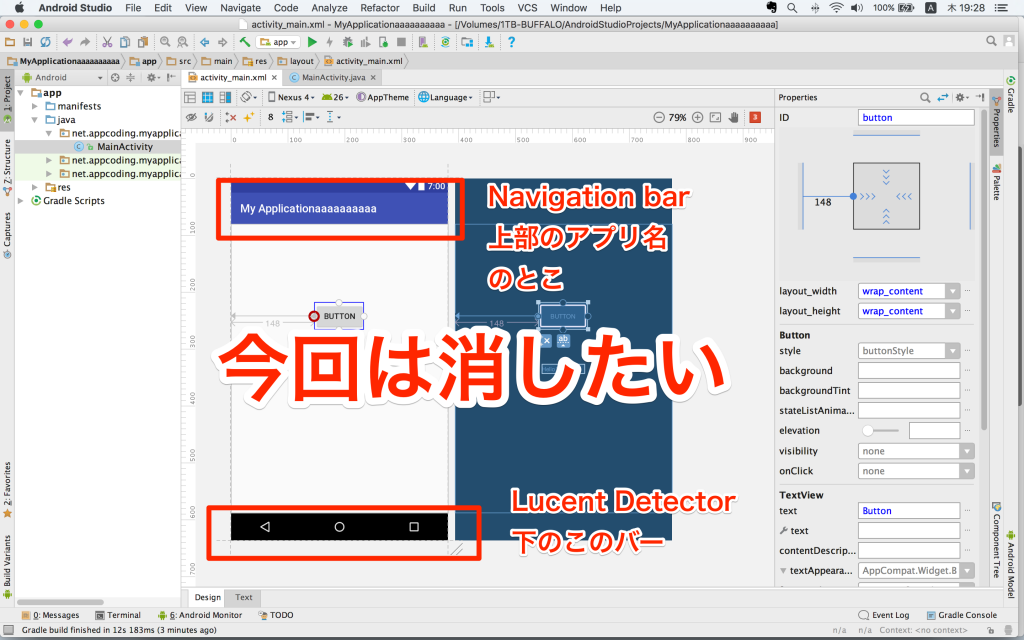
フルスクリーンいっぱい広く使ってアプリを設計したいため消したいと思います。
何もしないと自動でこの青のnavigation barなどが表示された状態です
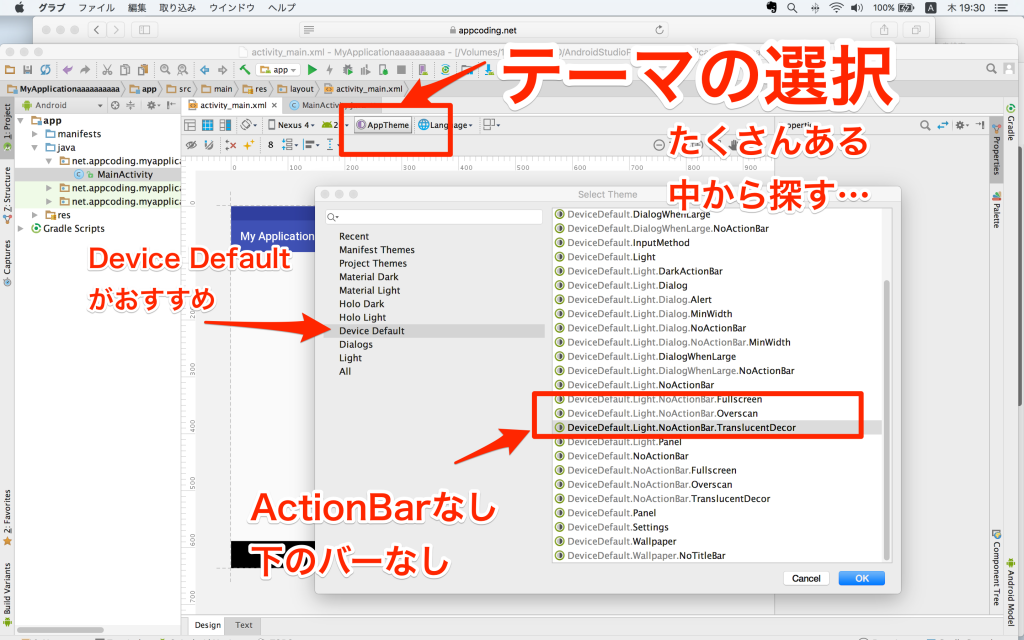
紫丸のボタンを押し「テーマを選択」します
タイトルバーやナビゲーションバーのないテーマが選べます。
テーマはたくさんあります。
色が黒いのとか、暗いのとか、無駄にたくさんあります。
「Device Default」の中の「Light.NoActionBar.TranslucentDect」がおすすめです
(色が明るめ、ActionBarなし、lucentDectが透明)
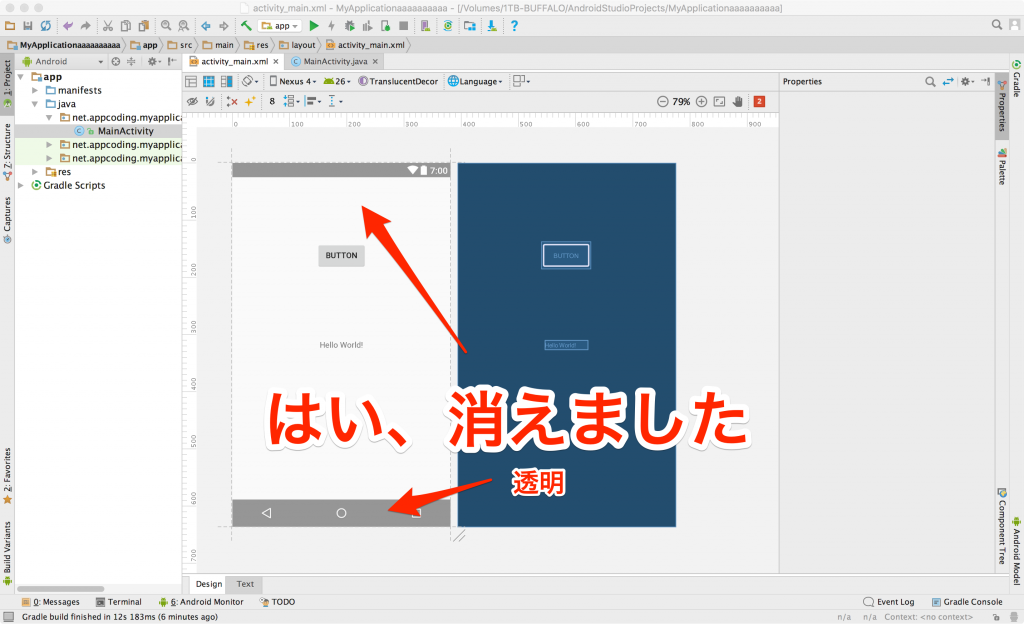
無事に消えました
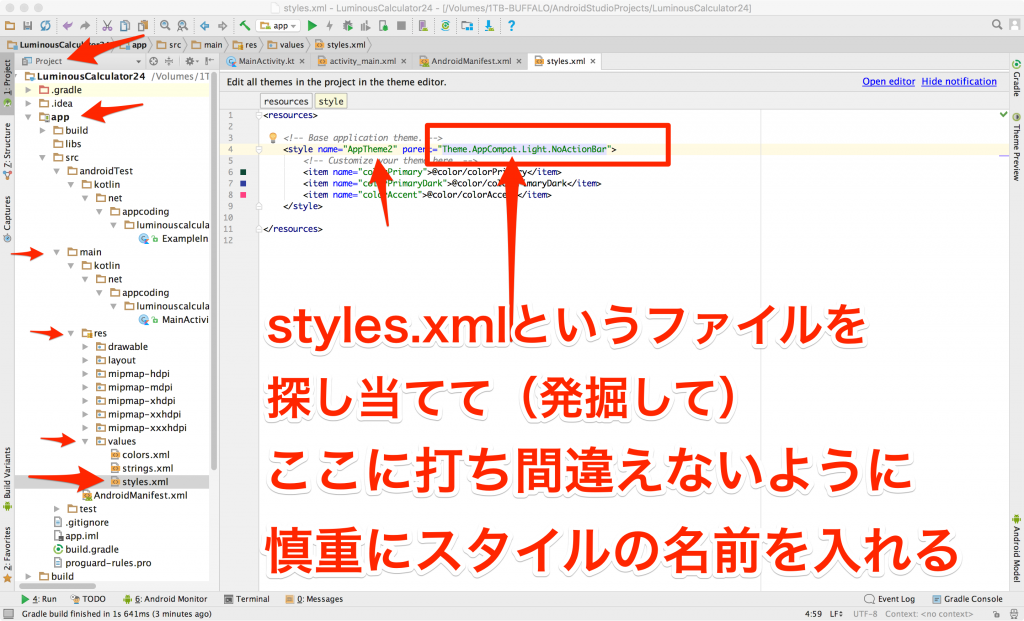
style.xmlを書き換えてテーマを固定させます
style.xmlの場所は奥深い
まずこのstyle.xmlという探すのが大変です
検索ボタンないんですかね…意味不明
画像のように、左メニューをpriject表示スタイルにして、appフォルダ、mainフォルダ、resフォルダ、valueフォルダの中にあります
人によっては違うかもしれません
スタイルの名称を書き換える
style.xmlの3行目あたりを、手打ちで()スタイルの名称を書き換えます。
その肝心の「スタイルの名称」はググらないといけません(笑)
スタイルの名称を探すにはウィンドウと公式HP両方見る必要がある
(1)activitymain.xmlの紫色の丸のボタン
activitymain.xmlの紫色の丸のボタンででくるウィンドウにイラスト入りで羅列されていますが、そこからメニューの名前はコピペできません
(もしかしたら、できるのかもしれないですが10秒でできなかったので、あきらめました)
(2)公式HP
なのでここ(公式HP)見た方が早いと思います
しかし、このページには文字しかないため、デザインが目で確認できません
結局両方見ないといけません
めんどすぎw
1文字でも間違ってるとエラーになるので注意してください
.NoActionBarとか書き加えます
.Luightとかそういうやつ
めんどすぎ
X codeならこんなことありえません
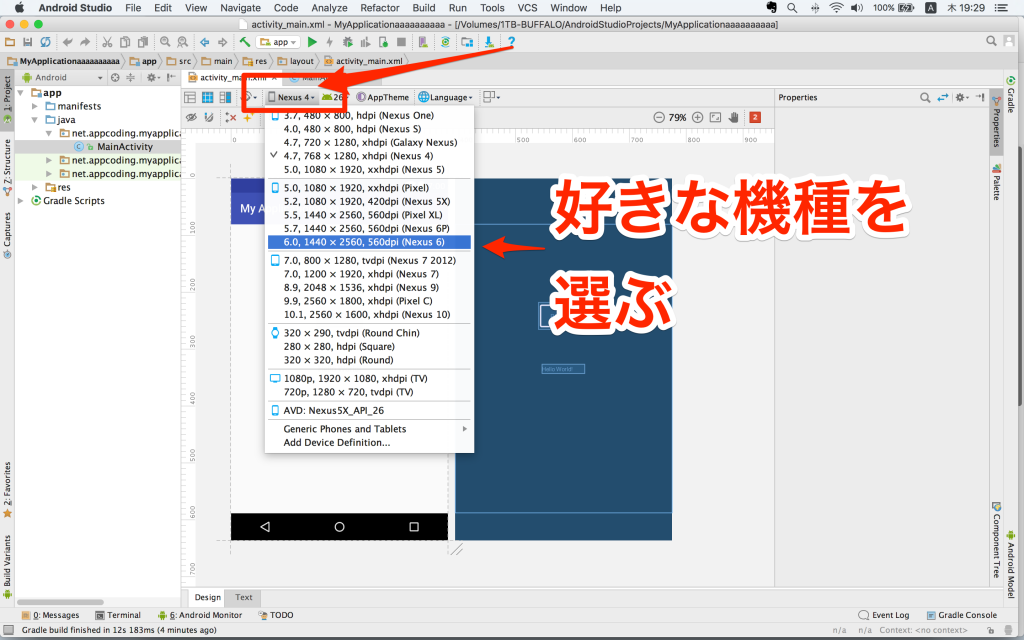
Android Studioでタイトルバーやナビゲーションバーを消す方法と共に知っておくべきこと【表示機種も選べる】
表示させる画面サイズ、機種をここで選べます
機種名のタブから画面サイズ縦横を選択

というわけで今回は以上です。
ぶっちゃけAndroid Studio開発者は何を考えているのかよくわかりません。