Android studioのサイドメニュー(properties)でよく使うものを教えて?
ID、layout_wide、layout_hight、縦横の比率(layout constrait Demotion Ratio)が大事って本当?
こんな疑問に答えます。
僕はWordPressのブログでは月2万PV、自作のiPhoneアプリを2つリリースしています。
そんな僕が解説していきます。
作業環境
Android Studio Version 2.3.3
Mac OS Sierra 10.12.6
※記事内にプロモーションを含む場合があります
【Android studio】Propertiesの設定でよく使うもの10【サイドメニュー】
Android Studioで、目で見ながらデザインを編集していく時にいろんなProperties設定をいじります。
その設定画面が文字の羅列しすぎで、しかも見切れてて(びっくり)使いづらいんですよね。
整理をしていきます。
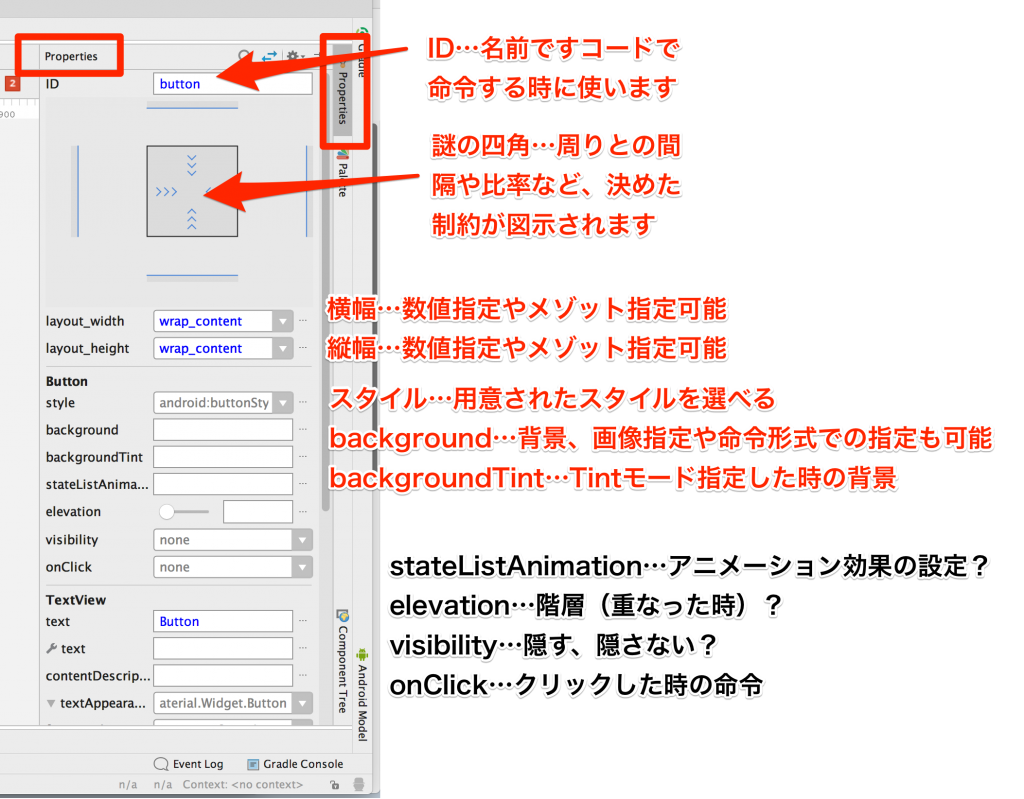
(1)Propatiesタブを開くと出てくるよく使う設定値の意味

・ID
・layout_wide, layout_hight
・縦横の比率(詳細メニューに入って、layout constrait Demotion Ratio)
の3つが特に大事ですね。
ID
layout_wide
layout_hight
style
background
backgroundTint
statusListAnimation
elevation
visibility
onClick
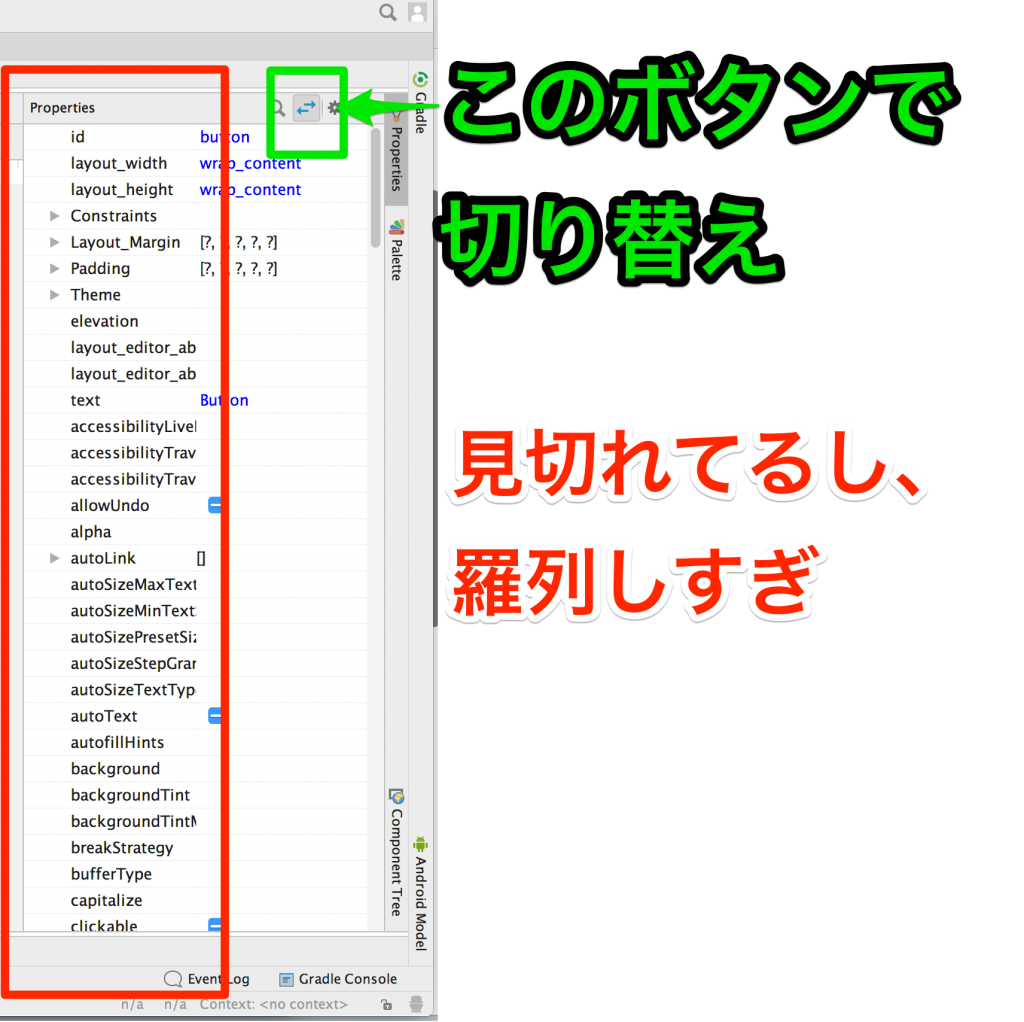
(2)緑矢印のボタンで詳細メニューに切り替えられます

見切れているし、羅列されていてよくわからないことになっています。
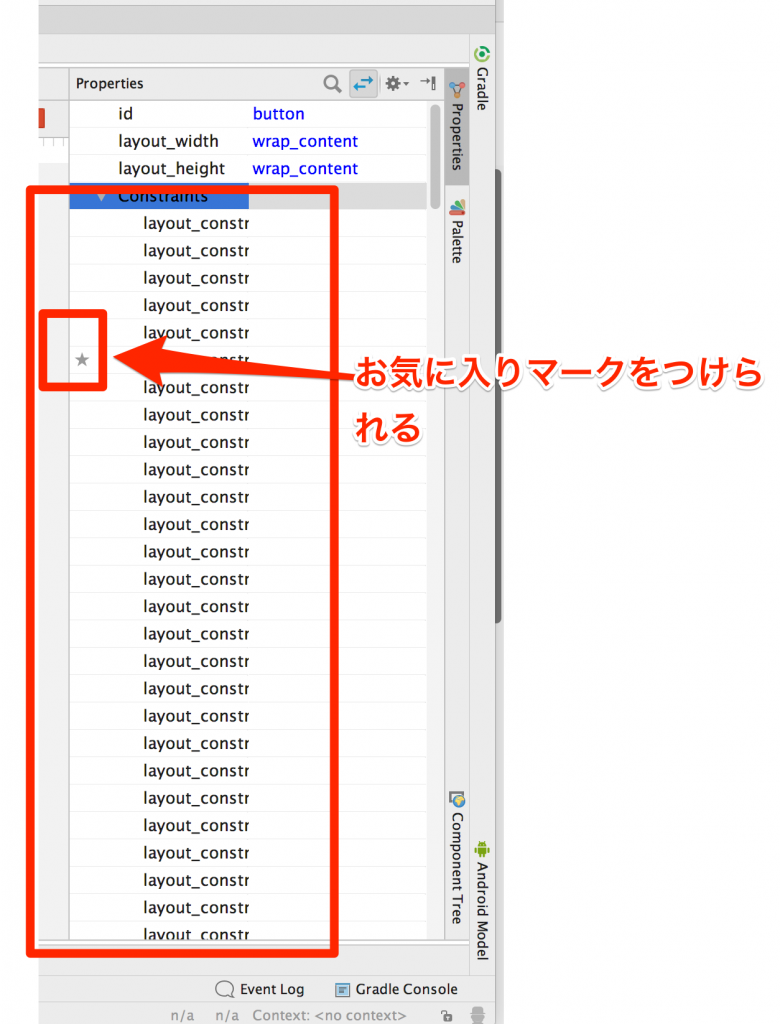
(3)押すと、お気に入りマークをつけらえるので、これで対処

発掘したら、お気に入りをつけておきましょう
下図では縦横の比率(layout constrait Demotion Ratio)にお気に入りをつけています
縦横比が1:1の正方形のボタンを作りたいときに、ここに1を入力し、制約を設けます。別記事にも書きました。
というわけで今回は以上です。
数が多い項目が並列に並んでいると見づらいです。