WebAPIって便利そうだけど5分で使えない?
Macのブラウザからアクセスしても上手く取得できないんだけど?
これらの疑問に答えます。
WebAPIという技術をご存知でしょうか。
あるワード(主にURL)を投げかければ、対応したデータが返ってくるというものです。
Google MAPのWebAPIが有名でわかりやすいと思います。
今回の記事では、WebAPIを全く知らないという人に向けて書いています。
一緒にMacで5分でWebAPIを使ってみましょう。
僕はWordPressのブログでは月2万PV、自作のiPhoneアプリを2つリリースしています。
そんな僕が解説していきます。
※記事内にプロモーションを含む場合があります
1.WebAPIとは何か?
あらてめて、WebAPIとはなんでしょうか。
Web APIとは
Web APIとは、コンピュータプログラムの提供する機能を外部の別のプログラムから呼び出して利用するための手順・規約(API:Application Programming Interface)の類型の一つ
http://e-words.jp/w/Web_API.htmlより引用
WebAPIとは、外部からいろんな情報を呼び出す手順、とあります。
まだわかりにくいですね。
webサービスの独自の情報に対して、特定キーワードを入れれば、その答えがデータとして返ってくる、って認識でいいと思います。
いわば、辞書みたいなものですね。
Google MAP、Twitter、ぐるなび、なんかのAPIが有名でよく使われる
って聞くとわかりやすいと思います。
「住所」を入れると、「緯度経度」が文章で返ってくる感じです。
文章と言いましたが、返ってくるデータはJSON形式が多いようです。
この方のブログが、とてもわかりやすかったです。
WEB APIの使い方とは?挑戦したらすごく楽しい!
http://blog.livedoor.jp/net_scope-diary/archives/922645.html
Web API(ウィキペディア英語)
https://en.wikipedia.org/wiki/Web_API
日本語のwikiは見つかりませんでした。
2.WebAPIを使える事例は?
この方のサイトが非常にわかりやすいです。
面倒な手続き不要!「Web API」の超お手軽活用術をJavaScriptコード付きで一挙大公開!
https://paiza.hatenablog.com/entry/2016/06/21/面倒な手続き不要!「Web_API」の超お手軽活用術をJavaScript
【基本のURL】
https://randomuser.me/api?callback=jsonData
まずは、冒頭でご紹介したJSファイルに、上記のURLを差し替えてブラウザから確認してみましょう!
https://paiza.hatenablog.com/entry/2016/06/21/面倒な手続き不要!「Web_API」の超お手軽活用術をJavaScriptyより引用
このサイト様では、このように簡単に情報を取得できる「URL」を多数紹介されています。
ただ、このサイトの通りにURLを入れても、僕のMacのwebブラウザのSafariでは、上手く情報が表示されませんでした。
なので、Macで同じことができるように、解説していきます。
3.Cocoa Rest ClientをMacにインストール
フリーソフトを使います。
Cocoa Rest Client
https://mmattozzi.github.io/cocoa-rest-client/
このCocoa Rest Clientをインストールして、立ち上げます。
3.URLを入れるだけ

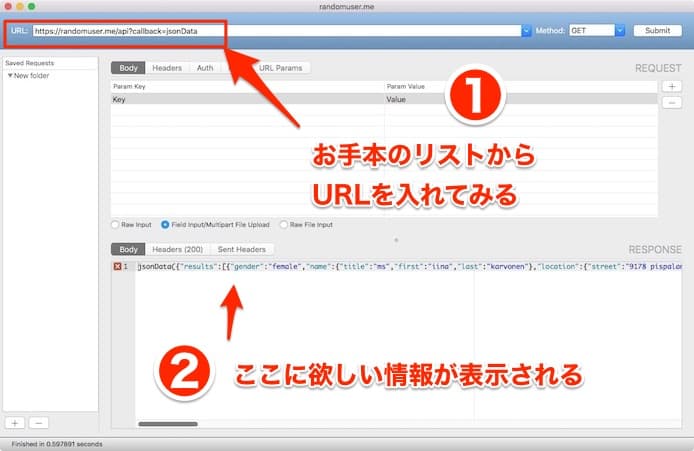
(1)上の空欄にURLを入れます
URLは上の方に書きました。
とりあえず、これで試してみましょう。
https://randomuser.me/api?callback=jsonData
https://randomuser.me
via https://paiza.hatenablog.com/entry/2016/06/21/面倒な手続き不要!「Web_API」の超お手軽活用術をJavaScriptより引用
(2)下に欲しい情報が出てきます。
(3)完了
完了です。
他のサイトでも同じです。
取り出した情報は文字の羅列
情報は文字の羅列なので、工夫して整理する必要があります。
とりあえず、少量ならエクセルで整理でも、いいですよね。
その辺はまた、別で考えましょう。
4.APIキーが必要なものは難しい
ただし、APIキーが2つ必要なものに関して、まだ僕は成功できていません。
APIキー…つまり、APIを見るための鍵(パスワード)ですね。
キーとパスワード(トークン)の2つ、両方必要なことがあります。
(1つだけ済むGoogle MAPやAmazonは比較的簡単です)
なぜこんなに複雑になっているのでしょうか。
僕の個人的な予想ですが、
・セキュリティのため
・あまりたくさんの人に利用してほしくないから
この辺ですかね。
だって…複雑すぎます。
利用してほしかったら、もう少し簡単にしますよね。
国会の議事録とか、裁判所の議事録とか、提出義務はあるけど、本当は見て欲しくないから、複雑にしてありますよね(笑)
パスとトークンが必要なものはPyhtonから実行したほうがいい?
API認証が必要で、パスやトークンを入れる必要があるものはPythonからやったほうがいいのかもしれません。
この辺、調査中です。
このCocoa Rest Clientでどこまでできるのかも、勉強したいと思います。
(Pthyonの2,0とか3.0とか、ライブラリがインポートできてるできてないのあたりで混乱中)
(追記)Pythonで成功しました。
こちらの記事で解説しています。
Pythonで認証(パスワード)が必要なWeb APIを成功させる方法【Requests】
というわけで今回は以上です。
WebAPIって…なんのために存在するのかを考えると、手間を減らすためですよね
時間の節約ですよね
便利さのためですよね
時間をかけて難しい構造をごちゃごちゃ理解するより、まずは5分でやってみるのもいいと思います。
