WordPressのコメントプラグインDisqusの設定方法を教えて?
今までのコメントを受け継いだり途中で使うのをやめても大丈夫って本当?
こんな疑問に答えます。
本記事の内容
Disqusは、さすが有料でマネタイズしてるだけあって、機能が豊富です。
ただ、公式ページも内容が濃すぎて複雑です。
僕はWordPressのブログでは月2万PV、自作のiPhoneアプリを2つリリースしています。
そんな僕がDisqusをとりあえず使えるようにするまでの手順を解説していきます。
作業環境
MacOSX High Sierra
WordPress 4.9.8
テーマ WING-AFFINGER5
※記事内にプロモーションを含む場合があります
Disqusのインストールと導入

数あるコメントプラグインから、Disqusを「選んだ理由」はこちらの記事に書きました。
» WordPressのコメントプラグインを徹底比較【Twitter投稿、Disqus】
導入作業は、アカウントを登録→パスワードを発行→WordPress側で認証する流れです。
1つずつ実践していきたいと思います。
(1)アカウントを作成する
まずDisqusのトップページへ行き、「GET STARTED」を押します。

Signupを選び、ユーザー名、メールアドレス、パスワードを登録します。
規約に同意します。
メールが自動返信されるので、認証します。

(2)コメント欄を設置したいを選択
アカウントの使い道を聞かれるので、コメント欄を「設置したい」の下の方を選びます。

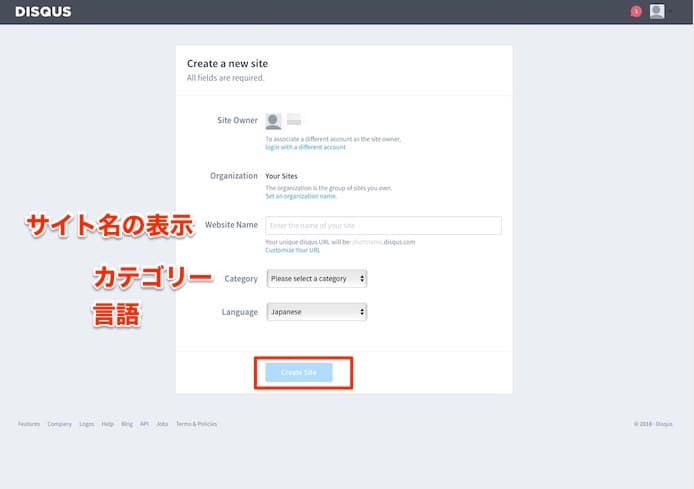
(3)サイトの基本情報を入力
サイト名の表示
Website Nameの部分です。
ここはドメインを入れると、自然に「xxxxx-com」みたいにサジェストされます。
Disqus内に記述される、サイトの呼び名、表示名となる感じでいいと思います。
カテゴリー
カテゴリーを適当に選びます。
(該当するのねえよw)
これはDISQUS内での紹介やリンクに使われるのだと思います。
言語
日本語を選びました。
ボタンなども日本語になります。

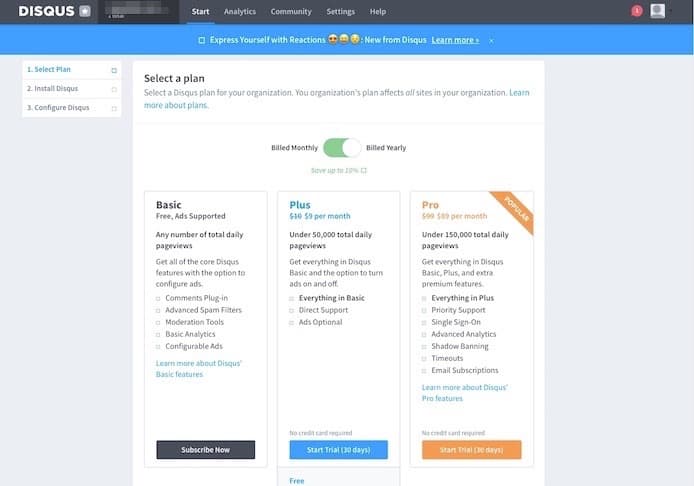
Disqusのプランを選ぶ
次にプランを選びます。
(1)プランは3種類

プランは3種類あります。
・Basic
無料で、基本的な機能のみが使えます。
僕はとりあえずこれを選びました。
・Plus
有料。
基本機能に加えて、広告のオンオフができます。
・PlusのFree版
条件を満たしているサイトは、Plusの機能を無料で使えます。
他に一切広告を出していないなどの条件があります。
・Pro
サポートや分析などのオプションがついた上位版。
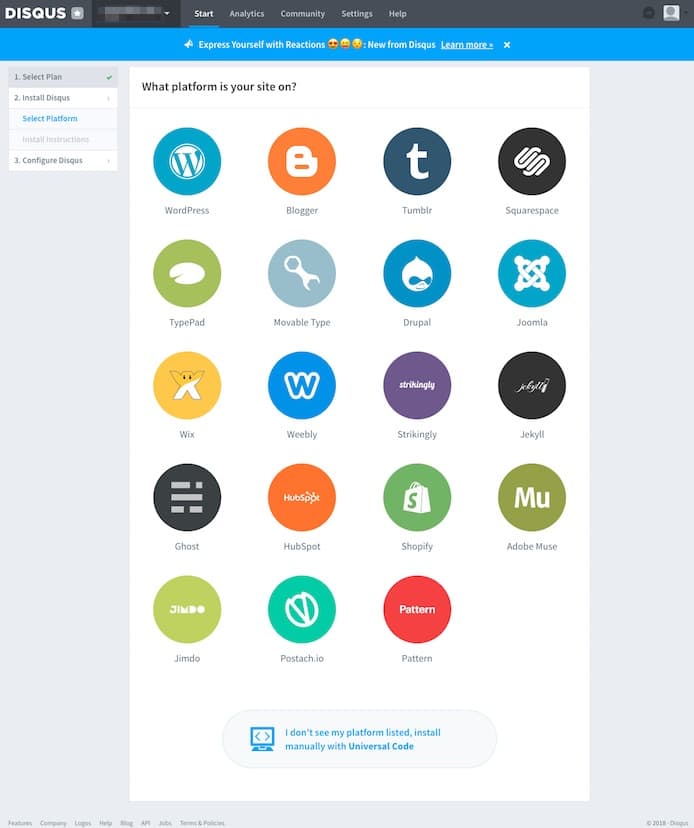
(2)コメント設置したいプラットフォームを選ぶ
今回、WordPressを選んで設置していきます。
これだけたくさんのプラットフォームに対応しているのは魅力的ですね。

DisqusのWordPressでの承認作業
次に、WordPressでのインストール作業に入ります。
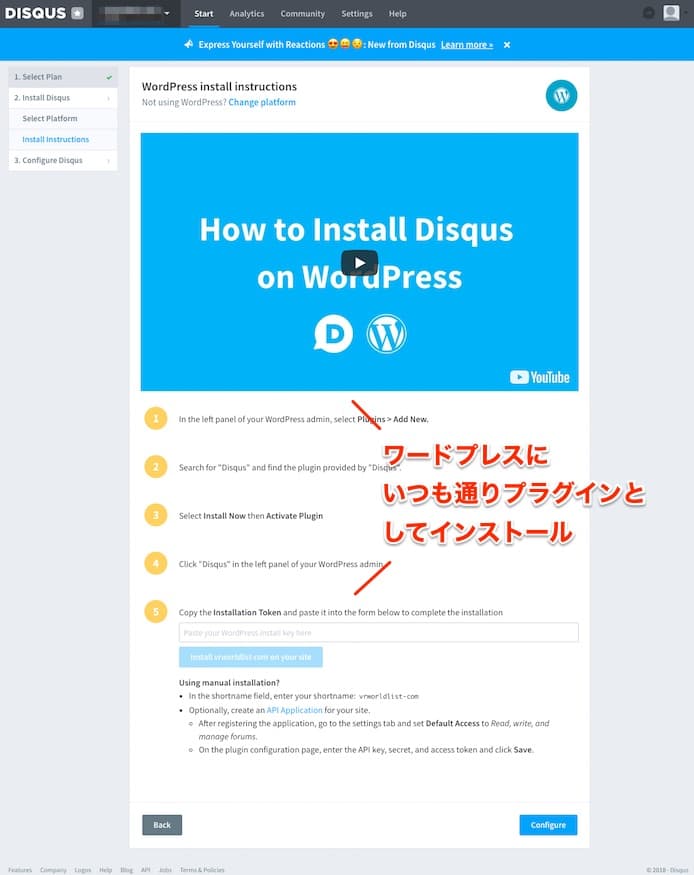
(1)WordPressでのインストール工程が説明される
このように動画も交えつつ、インストール工程が説明されています。
でも…ぶっちゃけ、プラグインインストールして、パスワードキー認証するだけです。
それだけです…シンプル

(2)WordPressに移り、自分のブログでプラグインを検索してインストール
いつもやっているやつですね。
プラグイン検索で「DISQUS」を検索して、トップに出て来るので、インストールします。
(ダウンロード数がめっちゃ多くて、人気で、評価の星がたくさんついているので、間違えないはず)
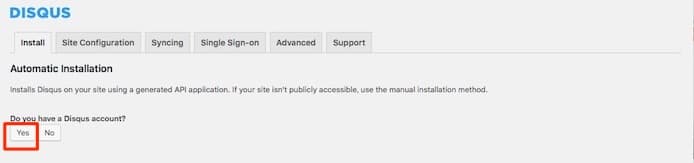
(3)プラグイン設定画面に入る。

プラグインの設定画面に入るとこんな感じです。
アカウントを持ってるか聞かれます。
さっき、作ったので「Yes」を押します。
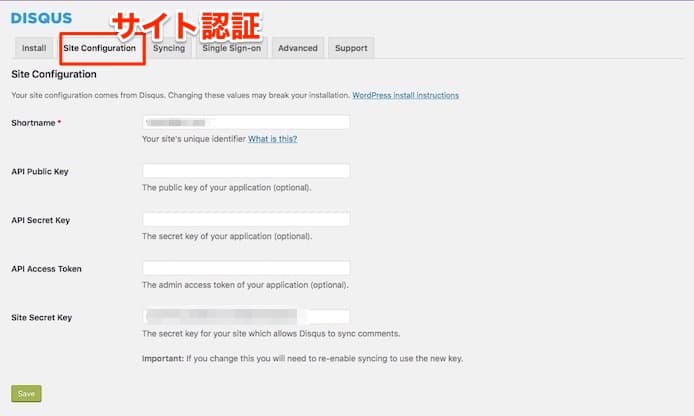
(4)サイトの認証のキーを入れていく
ここがちょっと複雑なところですね。
サイトの認証をする方法は、実はいくつもあるようです。
(A)WordPress側で発行したトークンをDISQUSのサイトに入れる
(B)DISQUSのサイトで発行したトークンをWordPress側に入れる
(C)上の2つがダメな場合に、手動で手続きする
最初、僕は(A)のやり方で挑戦したのですが、DISQUSのサイトで上手く認証できませんでいた。
(ブラウザを変えても上手くいきませんでした…原因不明)
なので、Bの方法でやった過程を紹介します。
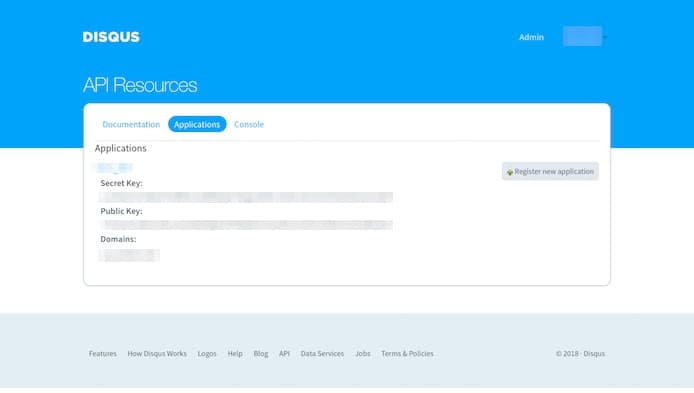
DISCUS側でAPIキーを発行

WordPress側で入力

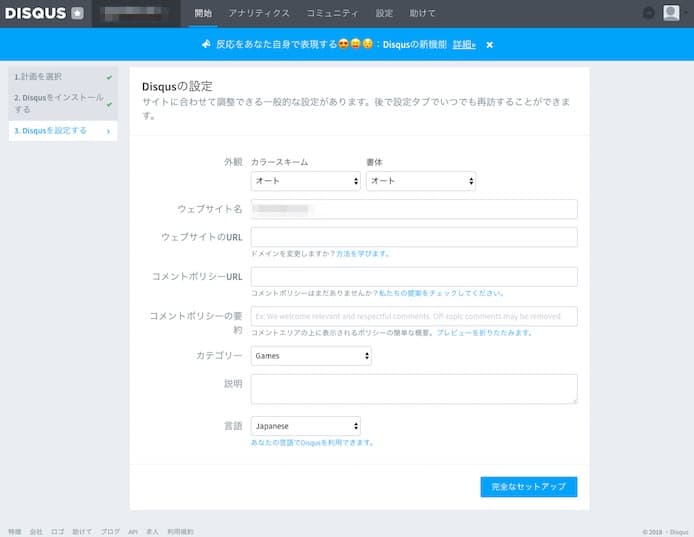
Disqusの基本情報の入力
上手く認証されると、基本情報の入力欄になります。
たくさん項目ありますが、とりあえず最低限埋めれば、コメント欄は動きます。

コメントポリシーについて
コメントポリシーについては、将来的にはきちんと用意した方がよさそうです。
Disqusで上手く書き込めるか確認
ここまでで、ブログを確認してみると、きちんと設置されているのが見れると思います。
試しに書き込んでみましょう。
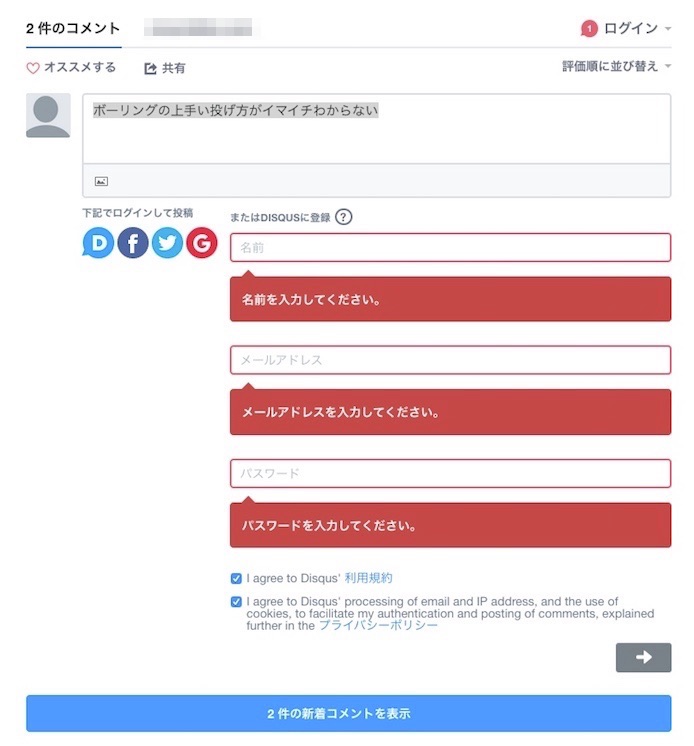
(1)書き込み画面はこんな感じ

(2)匿名で書き込める?
デフォルト設定では、匿名では書き込めません。
細かく設定すれば、匿名の書き込み許可もできます。
そもそも匿名で書き込める必要ある?
僕の個人的意見ですが、僕は絶対に匿名で書き込みOKにしません。
失礼な事を書いてくる人間が必ずでてくる。
それに対応する精神的ロスと時間ロスを考えると、絶対にマイナスになると思うからです。
DISQUSの作者も、この「匿名思想」に関してコメントを寄せています。
見た感じ、匿名コメント反対のように思えます。
あなたが小規模なサイトで、ちょうど始まったばかりの場合、それは読者の関わりを刺激するための効果的な戦略です。
しかし、エンゲージメントが増加するにつれて、ゲストコメントはお客様のサイトに表示される前に承認承認が必要となるため、サポートが難しくなります。読者がDisqusプロフィールに移行するようにゲストのコメントを無効にすることを検討してください。
#7:ゲストコメントを無効にする
https://blog.disqus.com/10-ways-to-save-time-when-moderating-commentsより引用
この画像のように、デフォルトでは名前メルアド必須です。

(3)SNS書き込みってどんな感じ?
Twitter、Facebook、Google+、Disuqusのアカウントで書き込むこともできます。
試しましたが、各SNSのタイムラインには、コメントは投稿されないようです。
逆に、タイムラインに反映したい時には、「共有」のボタンを使って別で投稿する感じです。
Disqusのデザインのカスタマイズ
デザインのカスタマイズについて気になる人は多いと思います。
表示項目が多すぎて邪魔
共有とか、お気に入りとか、項目多いですよね。
ただし、これ、無料版ではほとんど消せません。
カスタマイズ可能
・配色を上書きする
・リンクの色
・幅、マージン、パディング
・ブランディングとスタイルのオプション
(Proサブスクリプションプランをお持ちの場合は、ロゴや「サイトにDisquusを追加」リンクを含むDisqusブランドを削除できます。)
カスタマイズ不可能
編集または削除できない要素
* ソーシャルログインボタン(Facebook、Twitter、Google、Disqus)
* [コミュニティ]タブ(埋め込みの先頭のサイト名)
* フォントサイズ
* 投票、共有、お気に入りスターボタン
* 「あなたのサイトにDisqusを追加する」テキスト
* 埋め込みの上にある "#Comments"のテキスト(ホームページのコメント数については、ホームページへのコメント数のリンクの追加を参照してください)
* 「ディスカッションに参加する」テキスト
・カスタムCSS
現在のところ、カスタムCSSをDisqus iFrameに適用することはできませんが、外観はまだいくつかの方法で変更することができます。
https://help.disqus.com/installation/disqus-appearance-tweaksより作成
将来、アンインストールしたらどうなる?
アンイストールしても、コメントを残せます。
インポートエクスポートに対応しています。
Disqusの導入の今後の課題
応用的な設定については、この記事には書きません。
これらの応用的な使いからについて、少しずつ勉強・実践していきたいなと思っています。
・見た目のカスタマイズ(無料ではほとんど無理)
・各ボタンの意味
・コメントのアップダウン
・多言語対応
・マルチサイト 対応
・画像投稿しても重くならないの?
・Reactions機能
・絵文字機能
・SSOを設定する
・WordPressと同期する(同期できてる?)
・インポートについて
・コメントを管理するときに時間を節約する10の方法
・ビデオチュートリル
参考資料
DIQUS公式ページ
https://disqus.com
チュートリアルが綺麗にわかりやすく書いてあるので、参照していきます。
(英語です)
というわけで今回は以上です。
WordPressのコメントプラグインとして一人勝ち状態のDisqus、インストール自体は簡単でしたね。
気軽に使ってみるのがいいと思います。
