ブログの日本語と英語の記事を簡単に行き来させるには?
言語の切り替えボタンを綺麗に表示させるには?
こんな疑問に答えていきます。
本記事の内容
僕はWordPressのブログでは月2万PV、自作のiPhoneアプリを2つリリースしています。
そんな僕が解説していきます。
作業環境
MacOSX High Sierra
WordPress 4.9.8 でマルチサイト機能で多言語サイトを運営
(※このブログではないです)
テーマ WING-AFFINGER5
※記事内にプロモーションを含む場合があります
1.Multisite Language Switcherのインストール
多言語サイト関連の記事
WordPressブログを多言語化するベストな方法【GoogleのSEO重視】
qTranslate-Xの使用をやめて停止する方法【更新停止が問題点】
WordPressのマルチサイト化に失敗する原因と成功する方法
WordPressのリダイレクトの設定方法【サンプルコードあり】
WordPressで多言語サイトを作り上げる方法について、今まで複数の記事で説明してきました。
今回はその総仕上げの段階です。
(1)マルチサイトでは「サイトネットワーク管理画面」からインストール
まずは、プラグインMultisite Language Switcherをインストールします
このプラグインは日本語と英語のページを行き来できるようにするだけのシンプルなものです。
ただ、こだわろうと思えば、高度な設定もできて便利です。
国旗アイコン部分のデザイン調整などもできます。
Multisite Language Switcher
https://wordpress.org/plugins/multisite-language-switcher/
作者さんのより詳しい解説がこちらのページに載っています。
Multisite Language Switcher Website
http://msls.co/
マルチサイトを使用している方は、個々のページのプラグイン画面からではプラグインをインストールできません。
参加サイト>サイトネットワーク管理>プラグインからインストールします。
(2)各サイトで「本文の言語」と「管理画面の言語」を設定
サイトの本文の言語と、管理画面の言語を選びます。
僕は管理画面は両方日本語にしています。
英語はそこそこ自信ありますが、管理画面は日本語じゃねーとわからないしスピードが落ちるからです。
今、どっちの管理画面にいるか見やすくするには?
管理画面の言語を変えて、どっちがどっちかの判別しやすいようにするのもアリですね。
(もしくはログインユーザーを変えて、管理画面の色設定を変えてしまうのも判別しやすいかもしれません)
2.プルダウンでリンク先の記事を選ぶ

設定が済むと、各記事の編集画面で翻訳リンクする記事を選ぶことができるようになります。
もし表示されない時は、下の管理者設定を確認しましょう。
更新ボタンの意味
プルダウンの下の「更新」ボタンを押せば、翻訳記事のリンクが再設定されるということでいいと思います。
3.管理者設定
プラグインを有効にするには管理者設定に気を付ける必要があるようです。
公式には軽く1文で書いてあります。
インストール手順
・プラグインの管理ページ(すべてのブログのネットワーク管理者または各ブログのルートブログ管理者)でプラグインを有効にします。
https://wordpress.org/plugins/multisite-language-switcher/#descriptionより翻訳引用
これについてはこちらのブログに詳しく解説してありました。
多言語のWordPressサイト構築方法【設計・プラグイン・設定方法】
https://manablog.org/wordpress-multilingual/
こちらに書いてあるように僕の場合も、新しく新設した英語のブログの方に管理者を追加したら、使用できるようになりました。
僕の場合は「wpmaster — 特権管理者」として管理人を設定していました。
その「wpmaster」を英語のブログの方でもユーザー追加しました。
管理者ユーザー追加で、プロフィール機能の影響に注意
AFFINGERをお使いの方は、管理者ユーザーの情報は、プロフィール表示ウィジェットに関係していきます。
使っている方は多いと思うので注意しましょう。
このブログでも使用している、AFFINGRの著者プロフィールは、現時点ではユーザーIDが1番目の人にしか適用できないです。
ユーザーIDが1番目の特権管理者がマルチサイトにまたがると、プロフィール画像の使用に問題が生じるようです。
かなり複雑な話ですが、これで伝わっているでしょうか…
両方のプロフィール画像を正常に表示するには、同じ画像パスを指定する必要があると予想します。
ですがプロフィール画像の指定は、僕はSimple Local Avatarsを利用してメディアライブラリから指定していました。
URLで指定できません。
(Network Shared Mediaなどを使ってもURLで指定できませんでした。)
現時点でURLで指定する方法がわからないです。
これ以上、深入りしても費用対効果がなさそうなです。
ってか、そもそもプロフィール文章が日本語のものを表示させても、多言語サイトでは意味ないですね(今気付いた…)
他の見出しボックスなどを使って、英語版は新しく別にプロフィールを書いた方がよさそうです。
4.写真(メディアファイル)の扱いついて
マルチサイトを管理していると、写真の扱いに困ると思います。
新設した方のサイトから、元のサイトの写真を簡単に選ぶことができないからですね。
(同じサーバー内にあるのに不便すぎる…)
URLで指定すれば大丈夫ではありますが、アイキャッチとかプロフィール画像とかURL指定するのが面倒なものも多いです。
なにより、いちいち2サイトを行き来するのはダルすぎる…
(面倒じゃない人は、普通に再度アップし直してもいいと思いますが、サーバーの容量に注意)
(1)Network Shared Media
公式にはこれについて、Network Shared Mediaというプラグインがオススメされています。
私はすべてのサイトに同じメディアファイルをアップロードしたくありません。
私に何ができますか?あなたは、Network Shared Mediaを試すことができます。
「Add Media」ウィンドウに新しいタブが追加され、マルチサイト内の他のサイトのメディアファイルにアクセスすることができます。
https://wordpress.org/plugins/multisite-language-switcher/より引用
Network Shared Media
https://wordpress.org/plugins/network-shared-media/
最新の更新は2016年ごろで、不安です。
レビューを見ると、最新のWordPressでも動くと書いてる人が多いですね。
試してみましたが、結論から言うとオススメしないです。
たしかに、通常投稿で新しく画像を追加するときに、元のサイトのメディアライブラリを閲覧して画像を選べます。
でもそれだけなら、両方のブログ同時に開いてURLコピペすれば済む話だなと思いました。
同じサーバー内なので、URLコピペで問題ないですよね。
なにより、アイキャッチ画像を選ぶときに使えないのが致命的です。
(2)アイキャッチはFeatured Image From URLを使い、その他はURLコピペ
アイキャッチはFeatured Image From URLを使うのがよさそうです。
その他の通常画像はURLをコピペすればいいでしょう。
Featured Image From URLはアイキャッチ画像をURLで指定できるようにするプラグインです。
こちらの記事で紹介しました。
アイキャッチの画像を投稿の一番上の画像に指定する方法【WordPress】
5.言語切り替えボタンの表示調整
言語を切り替えるボタンの表示については、設定画面から細かく調整できます。
お使いのブログのスタイルに合わせて、微調整するのがいいと思います。
僕はこんな感じで設定しました。
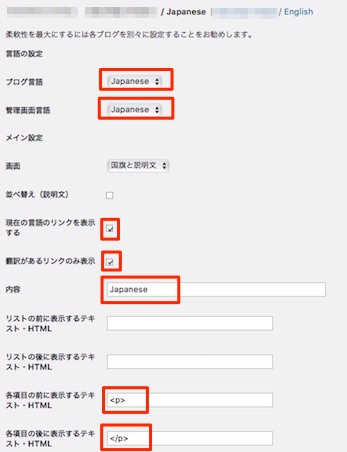
日本語の方の設定


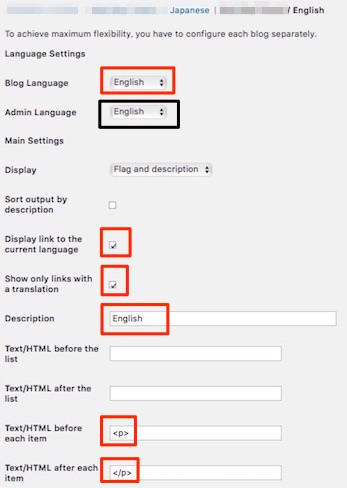
英語の方の設定


各項目について説明します。
ブログ言語
ブログの本文の言語をそれぞれ設定します。
管理画面言語
WordPressの管理画面の言語設定です。
スクショではわかりやすいように英語にしてますが、実際は僕は両方日本語で使っています。
画面
アイコンの表示の仕方を選べます。
僕は「国旗と説明文」を選んでいます。
国旗のアイコンはズレます。
・国旗と説明文
・説明文のみ
・国旗のみ
・説明文と国旗
並べ替え(説明文)
これはよくわからなかったので、使ってないです。
おそらく説明文によってアイコンを並び替える、という意味だと思います。
複数言語があると、ABC順に「Bahasa、Chinese、Japanese」などと並ぶのだと思います。
でも、設定しても「Japanese、English」と並ぶので2つだけだと、あまり意味ないのかもしれません。
現在の言語のリンクを表示する
これは、英語ページを飛んているときに英語の国旗を表示させるかどうかですね。
迷いましたが、英語ページで日本の国旗だけ表示されているとイメージが悪そうだと思ったので、両方表示にしました。
翻訳があるリンクのみ表示
これをONにすると、翻訳を作成していないページでは国旗が表示されません。
安易に期待させてしまうのは良くないと思ったので、ONにしています。
内容(説明文)
内容と訳されていますが「Discription」、説明文という意味です。
僕は「Japanses」「English」とそれぞれ記入しました。
記入すると、英語ページでは日本語国旗の横に「Japanese」ときちんと表示されます。

リストの前に表示するテキスト・HTML
リストの後に表示するテキスト・HTML
使ってないです。
たくさんの言語アイコンがある場合に、その全体のリストの前後に入れられるHTMLだと思います。
各項目の前に表示するテキスト・HTML
各項目の後に表示するテキスト・HTML
国旗アイコンの前後に、文字やコードを入れられます。
僕は<p></p>を入れて、うまく間隔をとりました。
(<br>だと綺麗にできなかった)
ちなみに、国旗アイコンはどう頑張ってもズレますね…
(なんで?)
とりあえず優先順位低いので、ズレたままにします。
直したい場合は、下の「高度な設定」で国旗画像を自分で指定すればいいのかもしれません。
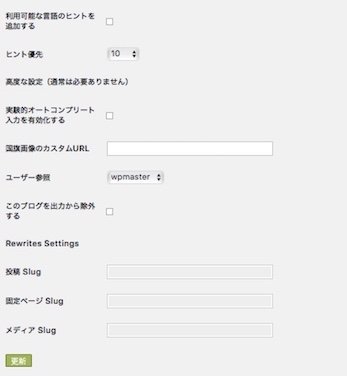
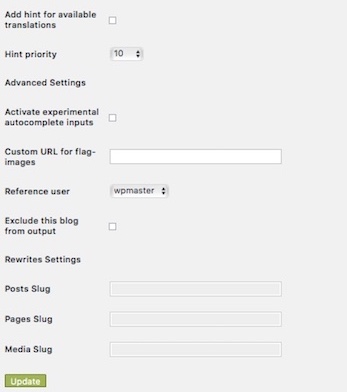
利用可能な言語のヒントを追加する
ヒント優先
ヒントについてはよくわからなかったです。
高度な設定(通常は必要ありません)
高度な設定の中では、ユーザー参照だけ設定しました。
上の章で書いた通り、ユーザー参照をどちらも「wpmaster — 特権管理者」に設定しています。
これ以外にも、前述の作者さんのページを見た限り、コードを使ってもっともっと高度な応用技が使えそうです。
可能性がありますね。
6.リダイレクトについて
リダイレクトについても、公式で触れられていました。
ブラウザ言語に基づいてユーザーを自動的にリダイレクトするにはどうすればよいですか?
マルチサイト言語スイッチャーは、ユーザーを自動的にリダイレクトしません。
プラグインがそれを行うべきかどうか分からない。
このような機能が必要な場合は、このjQueryプラグインまたはこのアプローチをテーマでチェックアウトすることができ
ます。
https://wordpress.org/plugins/multisite-language-switcher/より翻訳引用
Googleは言語判別で自動リダイレクトするのを積極的には推奨していないようだと、僕は個人的にはそう感じています。
Googleの推奨事項ついては、こちらの記事に書きました。
WordPressブログを多言語化するベストな方法【GoogleのSEO重視】
7.英語サイトの基本設定をして記事を移す
ここまでで、Multisite Language Switcher自体の設定は終わりました。
でも実際は、英語サイトの基本設定をして、記事を移す作業の方が膨大です。
これを無視すると、スケジュール的に大変なことになると思うので、ここに書いておきます。
(めっちゃ時間かかるじゃんこれ)
(1)英語の記事を移す
僕のように、すでに英語の記事を混在させて書いていた場合、それを移す必要があります。
僕は「qtransrateX」というプラグインを使っていました。
プラグインを停止すると、1記事の中に日本語英語が混在する形になってしまいます。
記事の数も少なかったので、手でコピペしました。
記事の作成日時に注意
細かいですが、記事の作成日時を編集するのを忘れがちです。
僕の記事の内容的に日時も大事なので、必要な作業だと思いました。
アイキャッチ画像の消失に注意
コピペで移動させた場合、アイキャッチ画像は外れてしまいました。
(記事内の画像はURLで指定しているので大丈夫)
アイキャッチを指定し直すには先ほどのFeatured Image From URLというプラグインで対策するのがおすすめです。
面倒じゃない人は、普通に再度アップし直してもいいと思います。
(2)広告の設定
僕は日本語サイトでは日本語設定の広告、英語サイトでは英語設定の広告を出していました。
こちらも注意です。
(3)プライバシーポリシー
プライバシーポリシーを英語で作成する必要があります。
(4)問い合わせ
これはContact Formのプラグインの設定を英語に書き換えればOKです。
(5)ユーザーが見るサイトマップ
これは、プラグインで自動作成しています。
固定ページに貼り直すだけです。
(6)Googleに送るサイトマップ
これもプラグインで自動作成ですね。
マルチサイト化したあとに、きちんと送れているのか調査中です。
(7)その他
その他にもまだまだ日本語が見えてしまう部分多いですね。
これは使用しているブログのスタイルによって状況が違うかもしれません。
ウィジェットタイトル
・関連記事
・人気の記事
・検索ウィジェット
「検索するテキストを入力」を英語に直す
日時
WordPressの設定画面から、「月」「日」などの日本語がない表示方法(2018/12/25など)に変える。
サイトタイトル
サイトタイトル、キャッチコピー変える。
色の設定
AFFINGERの色の設定って、一括でインポートエクスポートできるのかな。
(文字の色、背景の色など)
運営サイトがかなり増えてきて、そろそろ、これを覚えないとキツくなってきました。
勉強します。
メニュー
カテゴリー
プロフィール
公開する前に構築しておくのがセオリー?
仕事でサイトを運営していて多言語化する時などは、Multisite Language Switcherを導入してあらかじめ構築したサイトを用意しておくのがいいのかもしれません。
そのあとに差し替えていくイメージですかね。
すいません僕のレベルではよくわかってないです。
勉強しておきます。
8.アクセス数の推移は?
2日経った今は、アクセス数の変化は見られません。
微増したくらいです。
今後も見守って、何かあれば追記します。
というわけで今回は以上です。
Multisite Language Switcherは本当に便利なプラグインですね。
マルチサイトの設定には欠かせない存在な気がします。
シンプルながらに応用も効くプラグインですし、作者さんのやる気もありそうなので、使いこなしていこうと思います。
