カエレバの効率的な使い方とかわいい色のカスタムCSS【Amazonリンク】というテーマで書いてきます。
カエレバの使い方を整理してなるべく効率化を目指します。
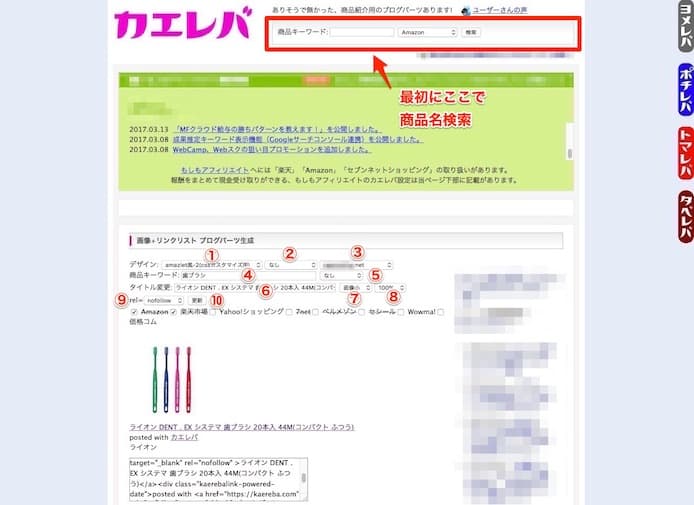
カエレバのwebサイトの一番上のフォームで商品名を検索
カエレバ
https://kaereba.com
最初に一番上のフォームで商品名を検索します。
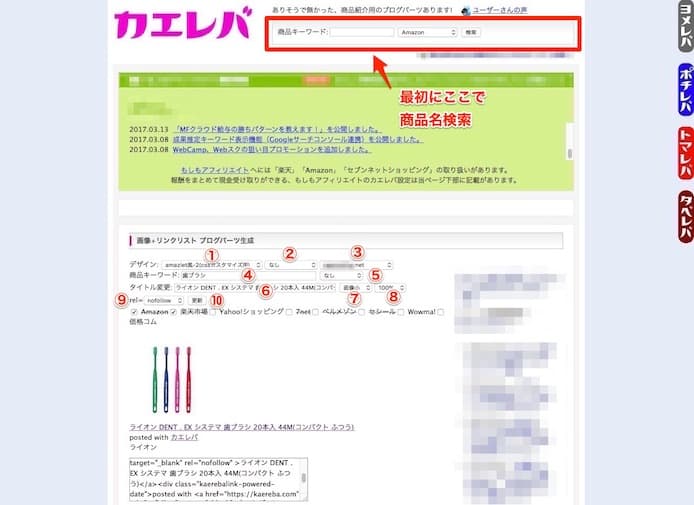
項目を埋める

項目を埋めていきます。
慣れたら、早いです。
僕の設定値
|
項目 |
僕の設定値 |
特記事項 |
| 1 |
デザイン |
amazlet風-2(cssカスタマイズ用) |
自分のCSSで指定するにはこれを選ぶ |
| 2 |
(その隣のタブ)※デザインオプション |
なし |
|
| 3 |
サイト名 |
今回使う自分のサイトを選択(保存済み) |
|
| 4 |
商品キーワード |
(そのまま放置) |
|
| 5 |
(その隣のタブ)※末尾の言葉 |
なし |
「で探す」とか必要性を感じない |
| 6 |
タイトル変更 |
|
|
| 7 |
画像 |
画像小 |
|
| 8 |
% |
100% |
|
| 9 |
rel= |
nofollow |
大抵外部リンクには、いれるよね |
| 10 |
更新 |
|
|
ショップの特徴考察
|
|
コメント |
| 1 |
Amazon |
鉄板 |
| 2 |
楽天 |
ポイントで買う人がいるかも。本家登録より、もしもが楽だった。 |
| 3 |
Yahoo |
必要性を感じない |
| 4 |
7net |
価格が高い印象 |
| 5 |
ベルメゾン |
|
| 6 |
セシール |
婦人服がメインかな |
| 7 |
Wowma |
|
| 8 |
価格コム |
価格コムに飛ばす必要あるかな、自分で商品説明してるのに |
テキストリンクをコピー
自分のブログに貼る
カスタムCSSでデザインをかわいい色にする
カスタムCSSを使ったほうがいいです。
おすすめのカスタムCSSリンク
僕は先人の方達の作成してくれた、CSSを利用しています。
ヨメレバ・カエレバのデザインをCSSで変更するカスタマイズ!
http://www.yukihy.com/entry/kaereba-yomereba-custom
シングルラインにしました。
+ クリックして下さい
border:double #CCC;
を下記に変更
border:1px solid #CCC;
ボタンの文字の影を消しました。
+ クリックして下さい
text-shadow:1px 1px 1px #dcdcdc;を消す
かわいい色の組み合わせ
色を考えました。
1

+ クリックして下さい
.shoplinkamazon a{background-color:#F7B46B !important;color:#fff;}
.shoplinkrakuten a{background-color:#EE817B !important;color:#fff;}
.shoplinkkindle a{background-color:#6088C6 !important;color:#fff;}
.shoplinkyahoo a{background-color:#78BBE6 !important;color:#fff;}
こちらの色の参考
配色パターン見本40選
https://saruwakakun.com/design/gallery/palette
2

+ クリックして下さい
.shoplinkamazon a{background-color:#F8AB5B !important;color:#fff;}
.shoplinkrakuten a{background-color:#F75E5C !important;color:#fff;}
.shoplinkkindle a{background-color:#5CA7F7 !important;color:#fff;}
.shoplinkyahoo a{background-color:#5CA7F7 !important;color:#fff;}
3(オレンジだけ薄いかも)

+ クリックして下さい
.shoplinkamazon a{background-color:#F8AB5B !important;color:#fff;}
.shoplinkrakuten a{background-color:#E3524F !important;color:#fff;}
.shoplinkkindle a{background-color:#2B8BC8 !important;color:#fff;}
.shoplinkyahoo a{background-color:#33C5DC !important;color:#fff;}
4

+ クリックして下さい
.shoplinkamazon a{background-color:#F8AA37 !important;color:#fff;}
.shoplinkrakuten a{background-color:#fd7171 !important;color:#fff;}
.shoplinkkindle a{background-color:#3b75d4 !important;color:#fff;}
.shoplinkyahoo a{background-color:#1da1f3 !important;color:#fff;}
5

+ クリックして下さい
.shoplinkamazon a{background-color:#E67730 !important;color:#fff;}
.shoplinkrakuten a{background-color:#E53039 !important;color:#fff;}
.shoplinkkindle a{background-color:#3042E4 !important;color:#fff;}
.shoplinkyahoo a{background-color:#3089E5 !important;color:#fff;}
6

+ クリックして下さい
.shoplinkamazon a{background-color:#876A42 !important;color:#fff;}
.shoplinkrakuten a{background-color:#874642 !important;color:#fff;}
.shoplinkkindle a{background-color:#564289 !important;color:#fff;}
.shoplinkyahoo a{background-color:#5eb4c3 !important;color:#fff;}
色参考
配色の見本帳
https://ironodata.info
カエレバをブックマークバーに登録しておく
ブックマークバーに置いておけば、少しは時短できます。
カエレバに自分のID情報を登録しておく
トップページの下の方で、サイトごとにアフィリエイトIDを登録できます。
めんどいのを覚悟してテレビ見ながらやりました。
一度、心を決めてやっておくしかないですね…
一度登録すると、保存されます。
(自分のPCに履歴として保存されている感じですね)
AFFINGERで自分のCSS適用させる方法
外観>カスタマイズから「追加CSS」の欄に入れます。
普通に考えると、CSSを編集しがちなので、超スペシャル注意。
(ちなみにこれもサーバーによってWAF設定でブロックされます)
本はヨメレバを使う理由
Kindleリンクが貼れるからです。
というわけで今回は以上です。
おさらいすると、最初にカエレバのwebサイトの一番上のフォームで商品名を検索します。
項目を埋めます。
テキストリンクをコピーして、自分のブログに貼ります。
カスタムCSSでデザインをかわいい色にできます。
カエレバをブックマークバーに登録しておく、カエレバに自分のID情報を登録しておく。
AFFINGERで自分のCSS適用させる方法、本はヨメレバを使う理由。
などの紹介もしました。
正直、もっと効率化できそうな気もしますが、調べた限りでは無料ではこれ以上は無理っぽいですね。
プラグイン化しない理由も、なにか深い背景がありそうですね。