AFFINGER5で綺麗な色のボタンを設置したい
コピペだけで簡単にボタンを置きたい
こんな疑問に答えます。
AFFINGER5では簡単にボタンを作れる機能が備わっています。
色や形の組み合わせは自分でカスタマイズできます。
僕なりに色にこだわって、何パターンか作ってみました。
コードも載せるので、コピペして使ってみてください。
AFFINGERシリーズを2年間使い倒している僕が解説していきます。
※記事内にプロモーションを含む場合があります
ボタンとショートコード
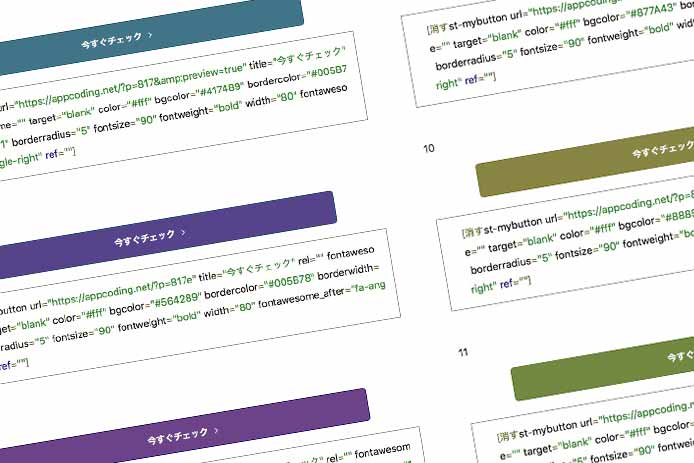
フラットボタン(グラデーションなし、立体フチなし)
[消すst-mybutton url="https://appcoding.net/?p=817&preview=true" title="今すぐチェック" rel="" fontawesome="" target="blank" color="#fff" bgcolor="#417489" bordercolor="#005B78" borderwidth="1" borderradius="5" fontsize="90" fontweight="bold" width="80" fontawesome_after="fa-angle-right" ref=""]
2
[消すst-mybutton url="https://appcoding.net/?p=817e" title="今すぐチェック" rel="" fontawesome="" target="blank" color="#fff" bgcolor="#564289" bordercolor="#005B78" borderwidth="1" borderradius="5" fontsize="90" fontweight="bold" width="80" fontawesome_after="fa-angle-right" ref=""]
3
[消すst-mybutton url="https://appcoding.net/?p=817" title="今すぐチェック" rel="" fontawesome="" target="blank" color="#fff" bgcolor="#6D4289" bordercolor="#1D0077" borderwidth="1" borderradius="5" fontsize="90" fontweight="bold" width="80" fontawesome_after="fa-angle-right" ref=""]
4
[消すst-mybutton url="https://appcoding.net/?p=817" title="今すぐチェック" rel="" fontawesome="" target="blank" color="#fff" bgcolor="#87427B" bordercolor="#440077" borderwidth="1" borderradius="5" fontsize="90" fontweight="bold" width="80" fontawesome_after="fa-angle-right" ref=""]
5
[消すst-mybutton url="https://appcoding.net/?p=817" title="今すぐチェック" rel="" fontawesome="" target="blank" color="#fff" bgcolor="#88425A" bordercolor="#78002D" borderwidth="1" borderradius="5" fontsize="90" fontweight="bold" width="80" fontawesome_after="fa-angle-right" ref=""]
6
[消すst-mybutton url="https://appcoding.net/?p=817" title="今すぐチェック" rel="" fontawesome="" target="blank" color="#fff" bgcolor="#874642" bordercolor="#780500" borderwidth="1" borderradius="5" fontsize="90" fontweight="bold" width="80" fontawesome_after="fa-angle-right" ref=""]
7
[消すst-mybutton url="https://appcoding.net/?p=817" title="今すぐチェック" rel="" fontawesome="" target="blank" color="#fff" bgcolor="#895442" bordercolor="#771C01" borderwidth="1" borderradius="5" fontsize="90" fontweight="bold" width="80" fontawesome_after="fa-angle-right" ref=""]
8
[消すst-mybutton url="https://appcoding.net/?p=817" title="今すぐチェック" rel="" fontawesome="" target="blank" color="#fff" bgcolor="#876A42" bordercolor="#784301" borderwidth="1" borderradius="5" fontsize="90" fontweight="bold" width="80" fontawesome_after="fa-angle-right" ref=""]
9
[消すst-mybutton url="https://appcoding.net/?p=817" title="今すぐチェック" rel="" fontawesome="" target="blank" color="#fff" bgcolor="#877A43" bordercolor="#786000" borderwidth="1" borderradius="5" fontsize="90" fontweight="bold" width="80" fontawesome_after="fa-angle-right" ref=""]
10
[消すst-mybutton url="https://appcoding.net/?p=817" title="今すぐチェック" rel="" fontawesome="" target="blank" color="#fff" bgcolor="#888542" bordercolor="#787200" borderwidth="1" borderradius="5" fontsize="90" fontweight="bold" width="80" fontawesome_after="fa-angle-right" ref=""]
11
[消すst-mybutton url="https://appcoding.net/?p=817" title="今すぐチェック" rel="" fontawesome="" target="blank" color="#fff" bgcolor="#738843" bordercolor="#567800" borderwidth="1" borderradius="5" fontsize="90" fontweight="bold" width="80" fontawesome_after="fa-angle-right" ref=""]
12
[消すst-mybutton url="https://appcoding.net/?p=817&preview=true" title="今すぐチェック" rel="" fontawesome="" target="blank" color="#fff" bgcolor="#458843" bordercolor="#097800" borderwidth="1" borderradius="5" fontsize="90" fontweight="bold" width="80" fontawesome_after="fa-angle-right" ref=""]
改行に注意
知らないうちに、コード内で改行していると、ずれます。
改行が反映されて、スペースになっちゃいます。
コードとしては見にくですが、最後に改行は消しましょう。
高さ指定はなしでOK
ここも作ってて迷っいました。
高さは指定しない方が、スマホの時に自動で収縮してくれます。