自作アプリのApp storeリンクをバナー付きでブログに貼る方法は?
Apple公式のApp Store Marketing Guidelinesからバナー画像をダウンロードしてリンクを設定して貼るのが一番早いって本当?
こんな疑問に答えます。
僕はWordPressのブログでは月2万PV、自作のiPhoneアプリを2つリリースしています。
そんな僕が解説していきます。
作業環境
X code Version 8.3.3
Swift version 3.1
※記事内にプロモーションを含む場合があります
自作アプリのApp storeリンクをバナー付きでブログに貼る方法

Link Makerのデザインで満足できる人はこれを使いましょう
https://linkmaker.itunes.apple.com/ja-jp
完成イメージが上の画像です。
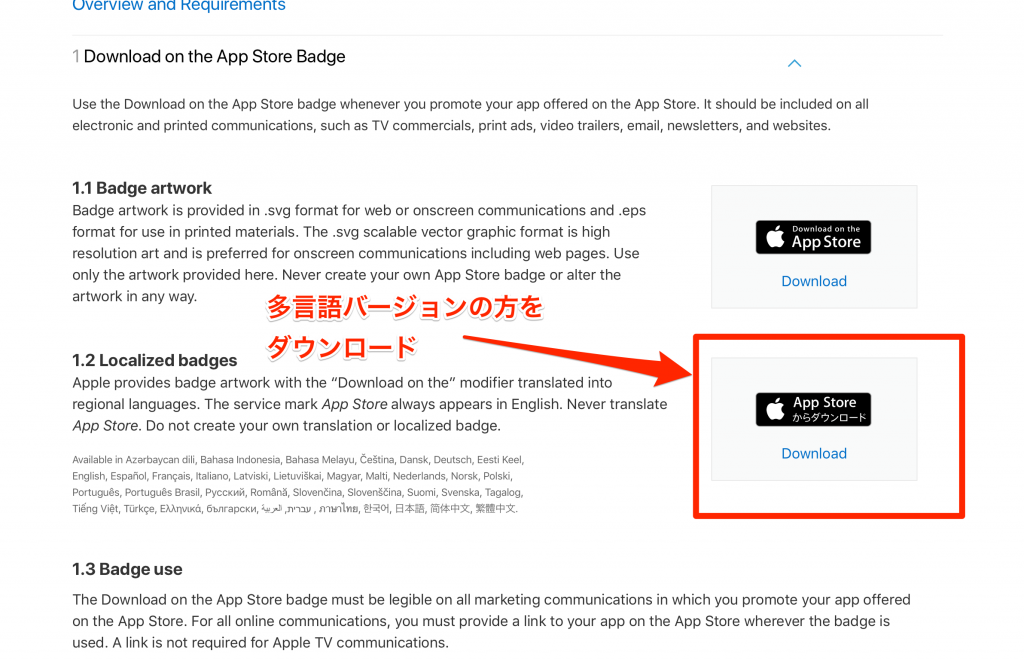
(1)Apple公式のApp Store Marketing Guidelinesからバナー画像をダウンロード
App Store Marketing Guidelines
https://developer.apple.com/app-store/marketing/guidelines/#downloadOnAppstore
多言語の方をダウンロード

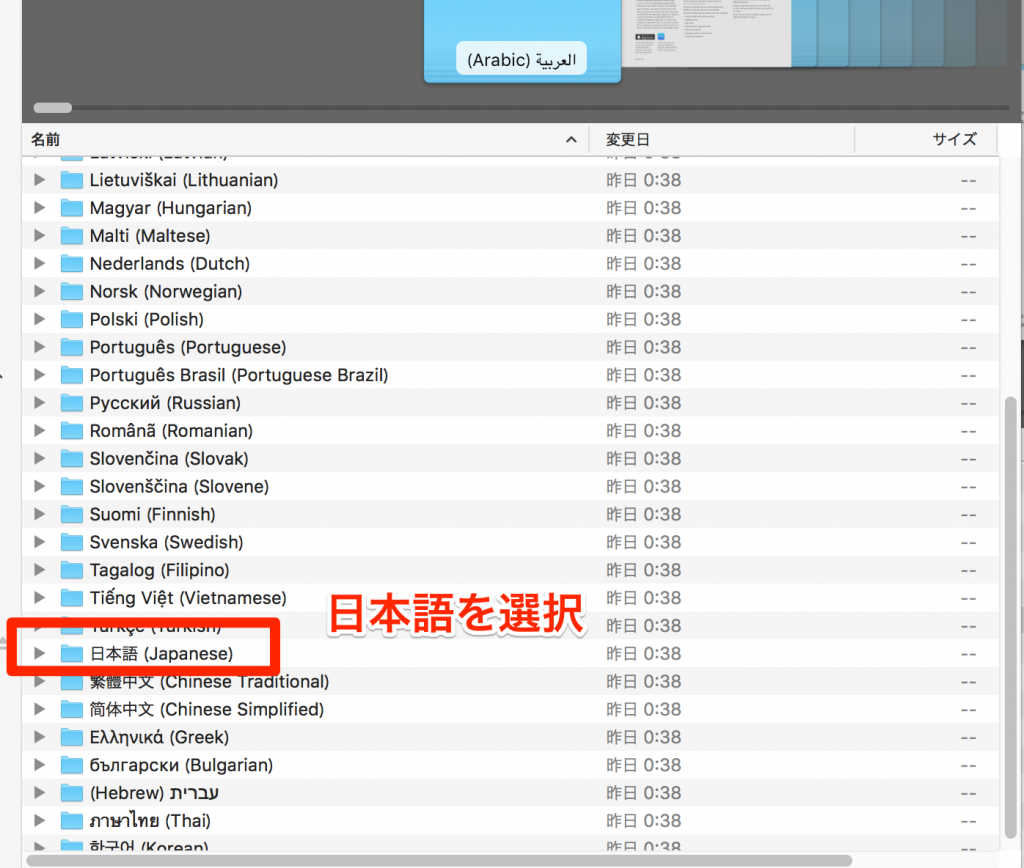
(2)開いて、日本語のフォルダを開きます

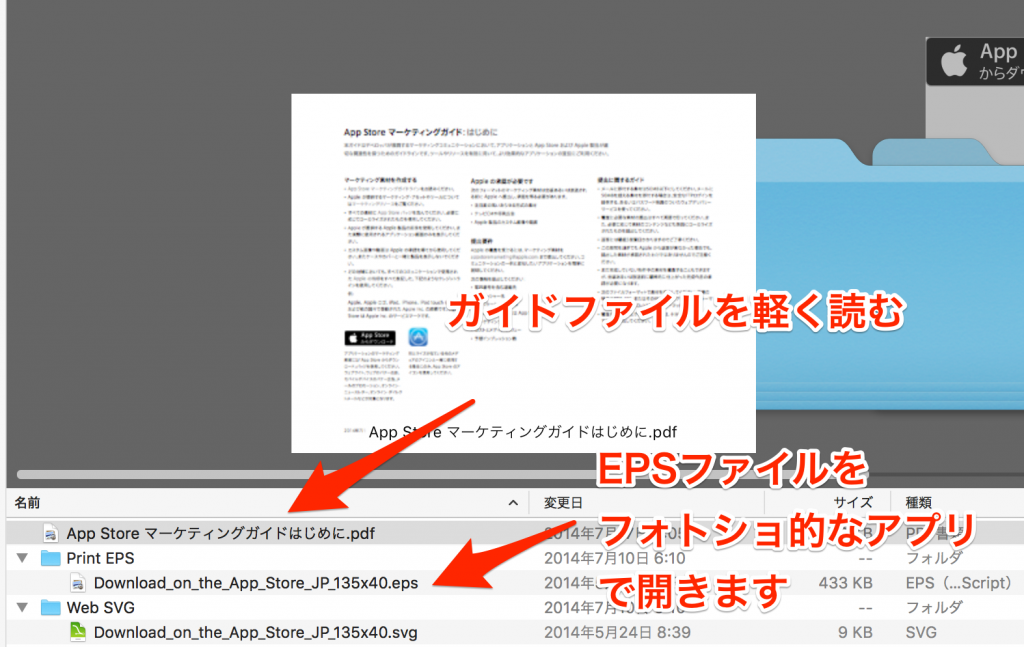
(3)ガイドを軽く読んで、EPSファイルをPhotshopで開きます

Photshopがない人はフリーソフトでいけるかもしれません
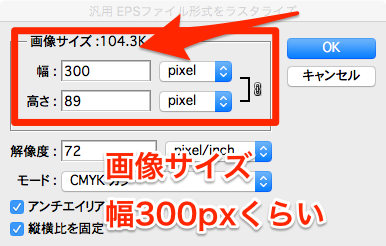
(4)画像サイズを設定します

開く時に設定しちゃいましょう、幅300pxでいいと思います。
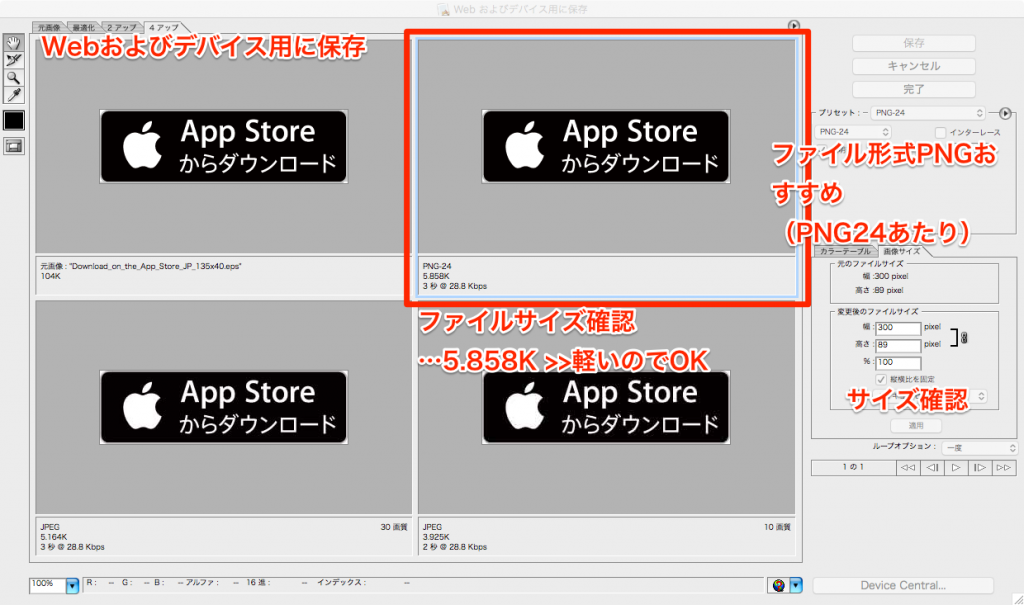
(5)Webおよびデバイス用に保存します

綺麗目に仕上がるPNGにしておきましょう
ファイルサイズをなるべく小さくしましょう(サイトを軽くするため)
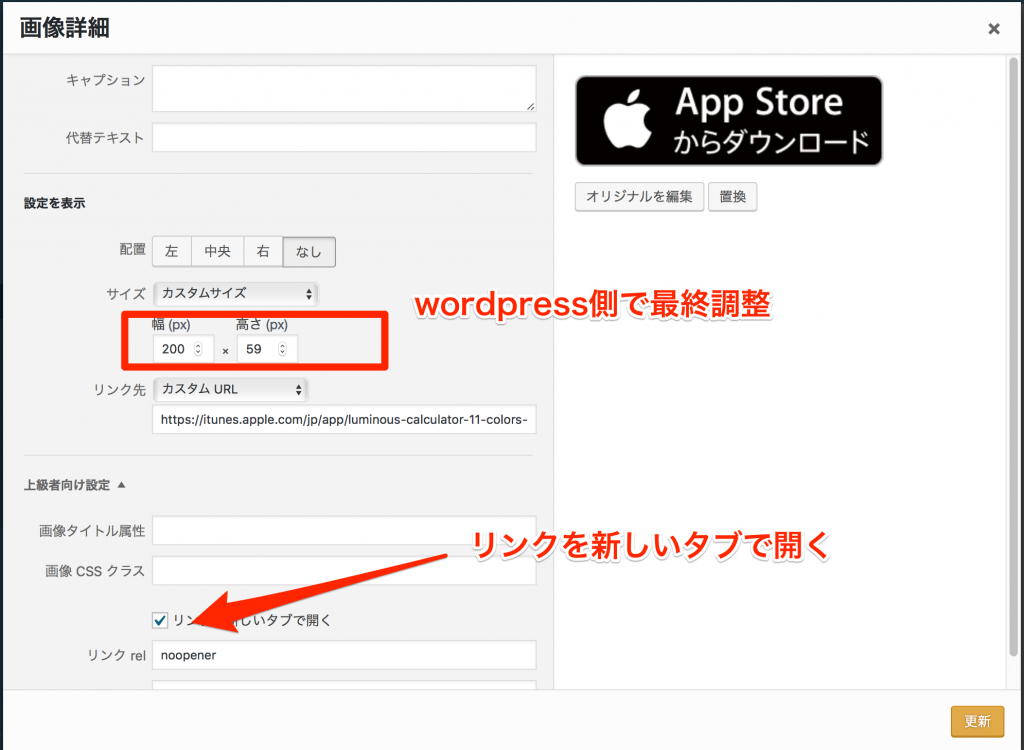
(6)ブログにアップします

wordpressの貼る場所によって、サイズ調整します
固定ページには大きめ、サイドバーには幅200pxでにしました
(7)リンク先URLを入力します
自分のアプリのAppstoreのURLわかりますか??
自分のアプリなのに…ググってもパッと出てこない…んですね
(しかもiOS11から、MacからiPhoneアプリの検索しづらくなりましたね)
URLはLink Makerを使って調べると早いです
Link Maker
https://linkmaker.itunes.apple.com/ja-jp
これで完成です。
自作アプリのApp storeリンクをバナー付きでブログに貼る他の方法【ルールも確認】
(1)Link Makerという手段もあります
Link Maker
https://linkmaker.itunes.apple.com/ja-jp
以下の理由で、却下しました
使いやすい人は、こちらの方がいいかもしれません
・バッジのサイズを変えるのがめんどい
(2)Bannar builderという手段もあります
Bannar builder
https://banners.itunes.apple.com/us/catalog
以下の理由で、却下しました
使いやすい人は、こちらの方がいいかもしれません
・日本以外の国のリンクを並べるのには適していない
・自分の実名が出るのが嫌
(3)バナーの使い方には細かいルールがあります
App Store Marketing Guidelinesに書いてあります
よくあるガイドラインですね、色を変えたらダメ、xxxxより後ろに並べたらダメ、などのデザインガイドラインです
ざっと目を通すのがおすすめです
参考:
App Store Marketing Guidelines
https://developer.apple.com/app-store/marketing/guidelines/#downloadOnAppstore
Link Maker
https://linkmaker.itunes.apple.com/ja-jp
Bannar builder
https://banners.itunes.apple.com/us/catalog
というわけで今回は以上です。