Android Studioの画面構成はXcodeとほとんど同じって本当?
デザイン見ながらUIを作る画面で青白い画面が存在するってどういうこと?
こんな疑問に答えます。
本記事の内容
僕はWordPressのブログでは月2万PV、自作のiPhoneアプリを2つリリースしています。
そんな僕が解説していきます。
作業環境
Android Studio Version 2.3.3
Mac OS Sierra 10.12.6
※記事内にプロモーションを含む場合があります
Android Studioの画面構成【右側はフォルダ構成、左側は部品・部品のパラメーター】
アプリをサクッと作るためには、使いたいツールがどこにあるのかサクッとまるっとわかることが大事だと思います。
スクショで解説していきます。
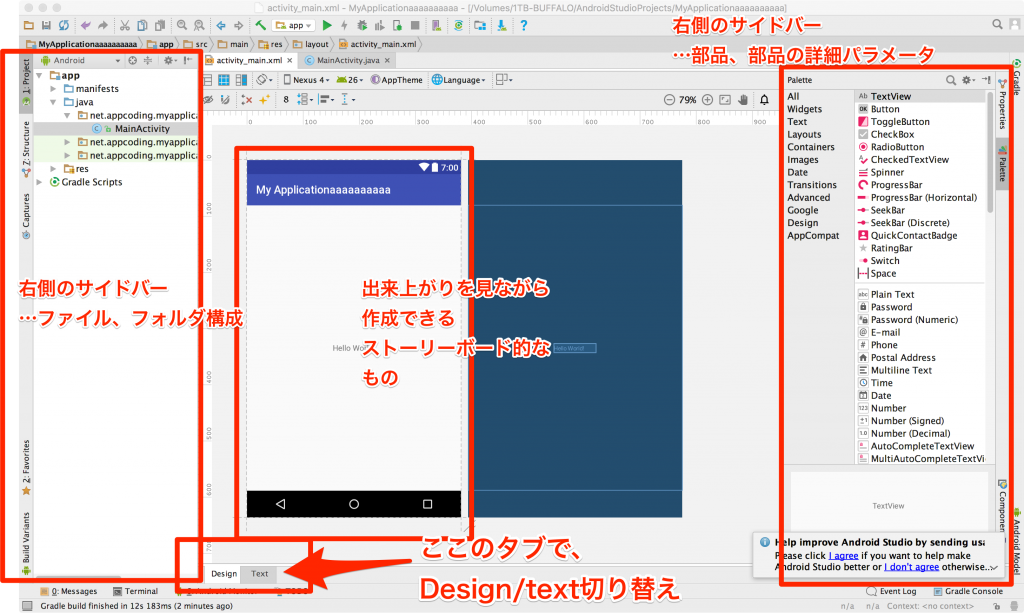
(1)真ん中は出来上がり予想図、右側はフォルダ構成、左側は部品・部品のパラメーターです

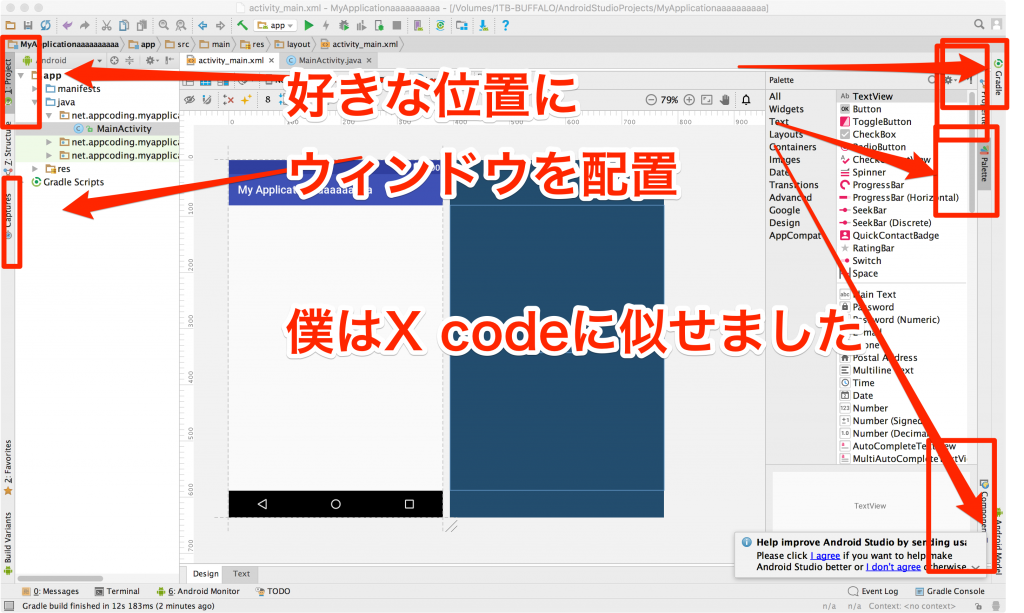
ウィンドウの位置は好きなように変えれます。

僕の好みで変えた後の状態です。
Xcodeに寄せるとこうなります。
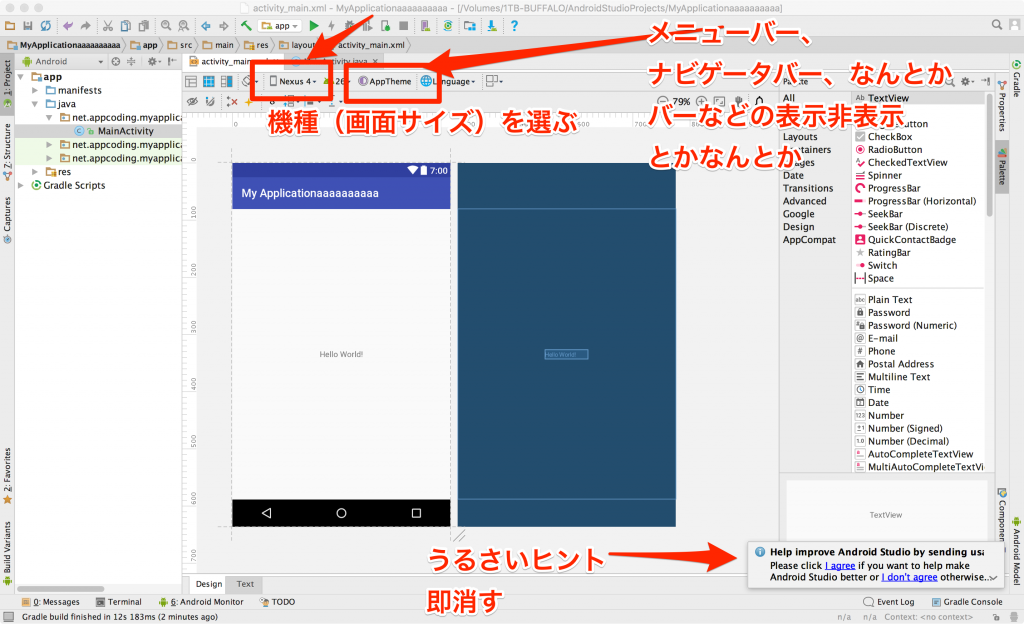
(2)機種を選ぶ・ナビゲーターバーとか邪魔なのを消す

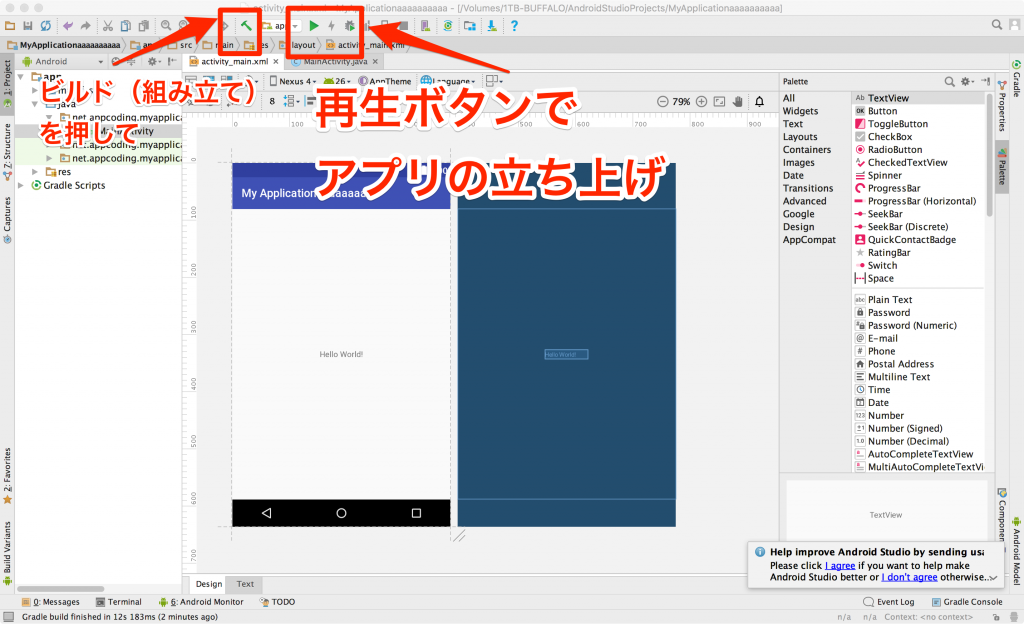
(3)ビルドを押す・再生ボタン

よく使います。
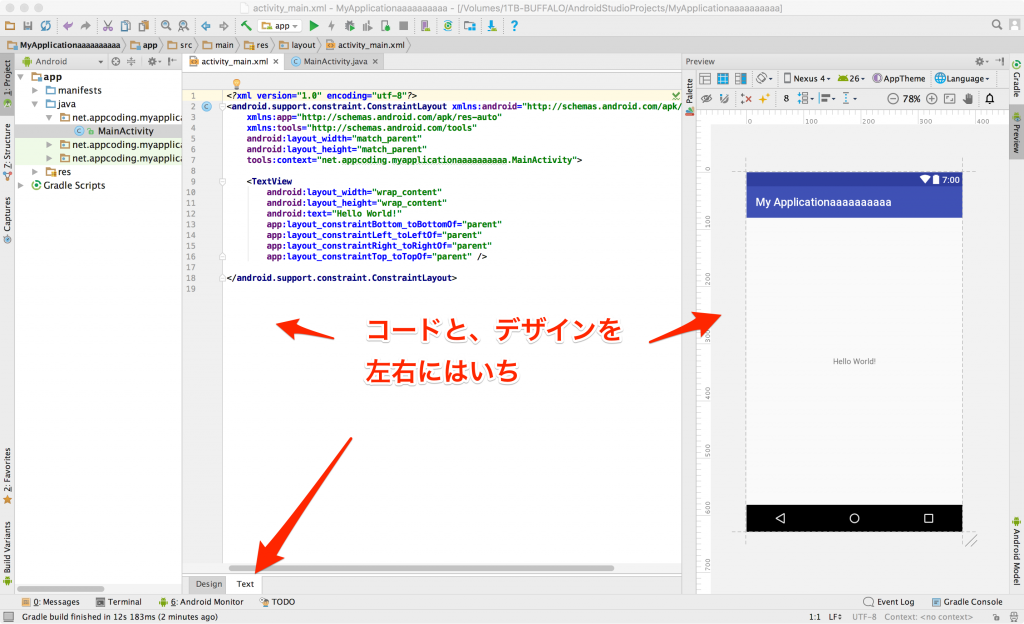
(4)Textタブでコードとデザインを左右に配置

下の「Text」タブを押せば、コードとデザインを左右に配置できます
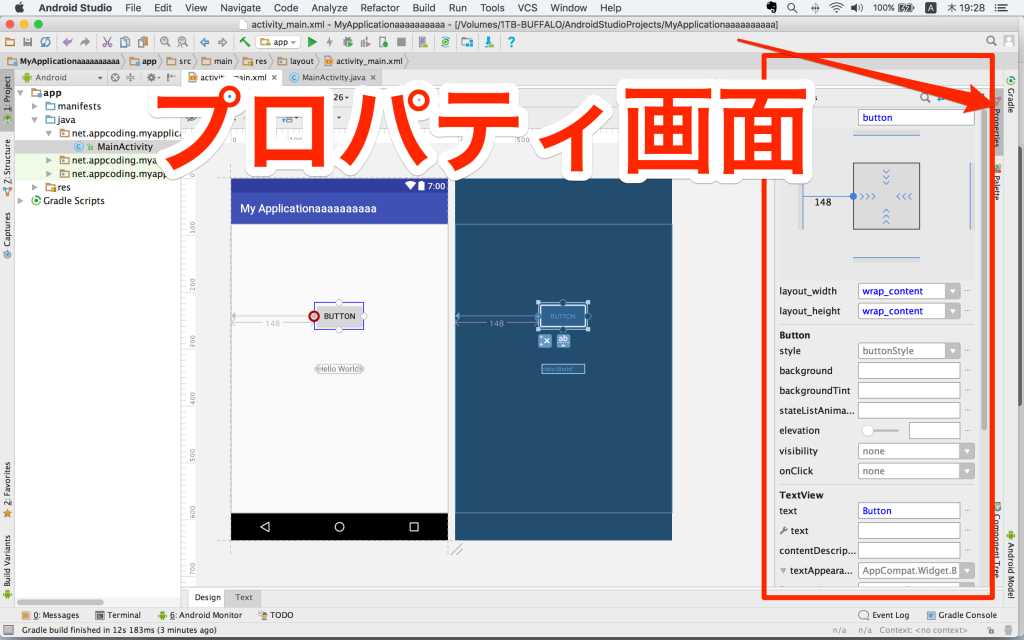
(5)プロバティ画面これです

よく使います。
わかりにくさMAXなので大きな文字で書いてしまいました…
Android Studioの画面構成と同時に知っておきたいこと【Xcodeの方がわかりやすい】
Xcodeの方がわかりやすい
Xcodeの方が6倍くらい作りやすいです。
なのでどちらから最初に勉強するか迷っている人は、XcodeでiPhoneアプリから始めるのがおすすめです。
直感的に「こうしたら、これができそう」というのは大事だと僕は思います。
アプリ立ち上げて30秒でこれがわからないと、作る気が失せると思うんですよね。
というわけで今回は以上です。
アプリを作るためのアプリが直感的じゃなかったら本末転倒じゃないでしょうか。