Android StudioでAutorayout的に周囲との距離設定や整列的レイアウトを処理する方法は?
ボタンの上下左右にある丸を出現させて引っ張るって本当?
赤くなった状態でそのままドラックで引っ張れば制約追加できるって本当?
こんな疑問に答えます。
僕はWordPressのブログでは月2万PV、自作のiPhoneアプリを2つリリースしています。
そんな僕が解説していきます。
作業環境
Android Studio Version 2.3.3
Mac OS Sierra 10.12.6
※記事内にプロモーションを含む場合があります
Android Studioでレイアウトを処理する方法【周囲との距離・整列】
スマホでのアプリを作る場合、たくさんのスマホの機種の種類にあわせるために、デザインや長さの制約を作る必要があります。
(iphoneアプリを作るXcodeでは、「Autorayout」と呼ばれる一連の作業で行います)
まずボタンなどの部品を配置する際に周りの部品との距離や関係性を縛っておきます。
スマホの画面のサイズがころころ変わったとしても、制約や縛りの工夫で全機種で意図するデザインに近づけることができます。
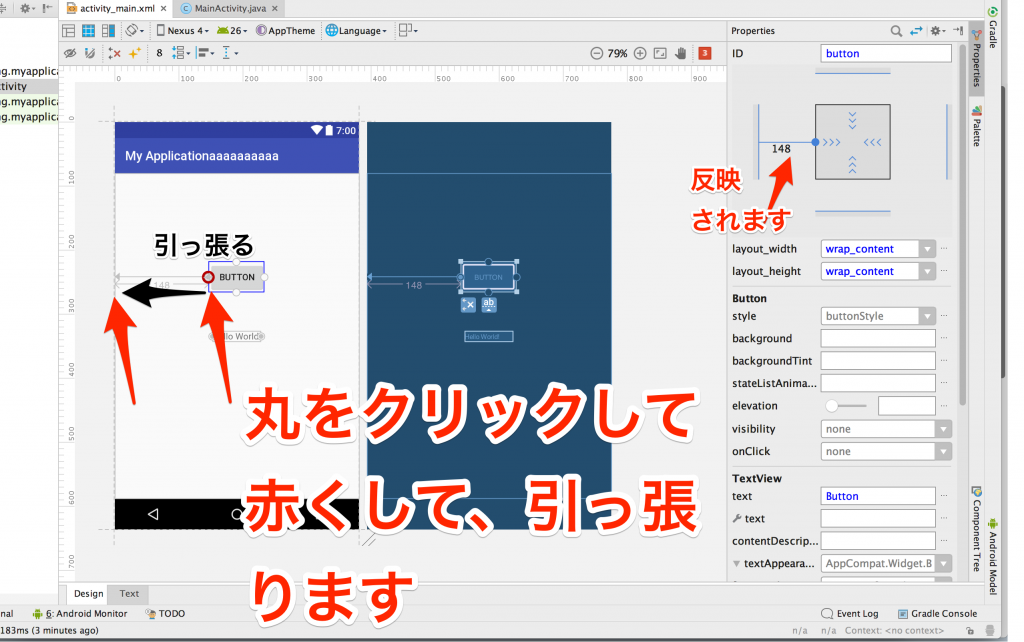
(1)ボタンを選択した際にでてくる丸をクリックして赤くして引っ張ります

ボタンを選択したら出てくる丸をクリックして赤くなった状態でそのままドラックで引っ張ります
左端まで引っ張れば、左端までの距離の関係性、制約を追加できます
(2)引っ張って、目的の場所で離すと(左端など)、制約が追加されます
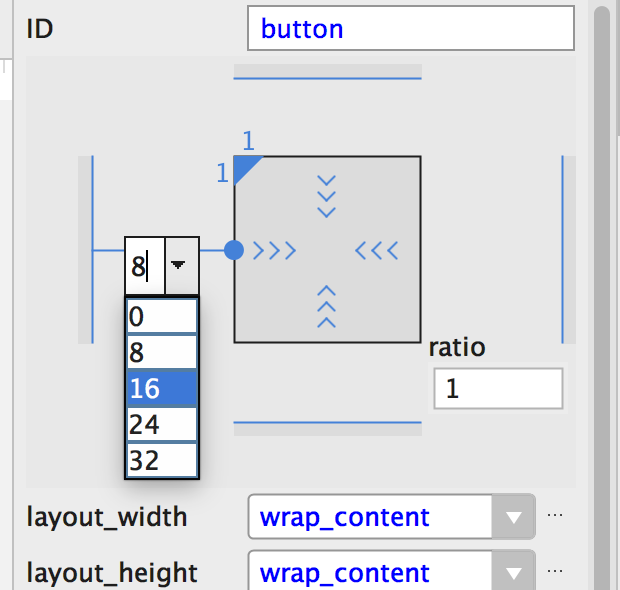
(3)サイドメニューに制約が表示されるので、長さを調整します

(1)の上の画像では「148」になっていますが、自分で調整します。
推奨数値の「8」「16」などが出ますが、オリジナルの数値も入れられます。
Android Studioでレイアウトを処理する方法と共に知っておきたいこと【単位はdpi】
単位はdpiです
dots per inch。
機種の液晶の性能、液晶の細かさによらずに、共通でわかりやすく使える単位のようです。
画面密度画面の物理領域内にあるピクセル数。通常、dpi(1 インチあたりのドット数)と呼ばれます。
https://developer.android.com/guide/practices/screens_support.html?hl=ja
参考
複数画面をサポートする
https://developer.android.com/guide/practices/screens_support.html?hl=ja
というわけで今回は以上です。