ビジュアルエディタにオリジナルボタンって簡単に追加できないって本当?
妥協策としてAddQuickTagがいいらしいけど、使い方は?
こんな疑問に答えていきます。
僕はWordPressのブログでは月2万PV、自作のiPhoneアプリを2つリリースしています。
そんな僕が解説していきます。
作業環境
MacOSX High Sierra
WordPress 4.9.8
テーマ WING-AFFINGER5
※記事内にプロモーションを含む場合があります
オリジナルボタンを整理すれば時間短縮できます
WordPressのビジュアルエディタにはボタンがたくさん並んでいます。
みなさん、こだわってますか?
よく使うボタン、使わないボタン、ありますよね。
・よく使うボタンを、オリジナルボタンにして、手前に並べておく。
・まったく使わないボタンを、消す。
こうやって整理しておいたほうが、ブログを書く時間を節約できると思います。
(1回数秒だとしても、塵も積もれば山となる…)
(AFFINGERのスタイルの機能で、すでにある程度整理されていはいるが、さらに自分色にしていきます。)
今回はその「よく使うボタンを手前に置く方法」を解説します。
AFFINGER5をお使いの方は、「ステ子プラグイン」を利用すると同様のことができて、便利です。
特に2018年09月頃にアップデートされた「パーツ工場」を使えば、ショートコードでさえもカスタマイズして、ボタンとして手前に並べられます。
(2018年08月31日以降更新のAFFINGER5対応)
1.AddQuickTagで加える
試行錯誤の結果、これが一番いい解決方法だと、僕は思います。
(ボタンと言いましたが、正確にはプルダウンボタンです。)
(ボタンをあきらめた理由は下の方に書きました。)
1−1.AddQuickTagの使い方
AddQuickTagの使い方は、改めて説明するまでもないと思います。
すでに使っている方も多いと思います。
(1)AddQuickTagをインストール
AddQuickTag
https://wordpress.org/plugins/addquicktag/
(2)AddQuickTagにコードを登録

AFFINGERオリジナルのショートコードでも大丈夫です。
自分がよく使う単語などもいけます。
・チェック欄
必要に応じてチェック
とりあえず「ビジュアルエディター」と「post(通常投稿)」にだけチェックしておけばいいのではないでしょうか。
・ダッシュアイコン
アイコンを登録できます。
・順番
数字を入れて置くと、低い順に並びます。
「10」「20」と入れておけば、あとから、「15」あたりに挿入もしやすいです。
・アクセスキー
アクセスキーとはショートカットキーのことです。
すでに公式で使われているキー「以外」のキーを登録を推奨されています。
(でも実際、登録してみても使えないので、調査中です…ブラウザによるのかな?)
(これに関して、英語で結構な時間調べても、情報が出てこないですね、API読めってことかな?)
a、b、c、d、f、i、l、mなど
これはテキストエディターへ WordPress が追加するデフォルトの Quicktags の値です(アクセスキーの値の順)。アクセスキーと ID は一意でなければなりません。独自のボタンを追加する場合は、これらの値を使用しないでください。
https://codex.wordpress.org/Quicktags_API
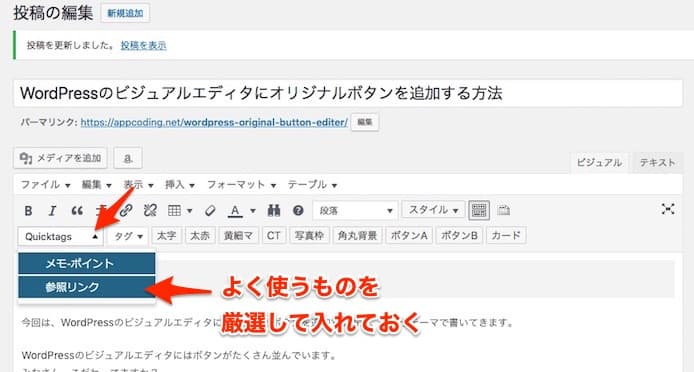
(3)ビジュアルエディタのQuicktagsから選んで使う

ビジュアルエディタにこのようにQuicktagsのプルダウンが登場するので、ここから使います。
1−2.AddQuickTagで作られるプルダウンを使うしかない(ボタン新設は面倒い)
大事なのはここですね。
AddQuickTagで作られる「プルダウンを使うしか選択肢がない」ってことです。
下の方に書いたような長い長い理由から、ボタンを新設するのは非常に面倒のようです。
ボタンは、あきらめようと思います。
なので、
Quicktabsのプルダウンを押す
↓
プルダウンに表示されるタグ(命令)を使う
2秒くらいかかりますが、これで妥協しましょう…
整理しておけば、プルダウンもボタンも、そこまで変わりないです。
1−3.厳選して入れるべき(5個くらいが限度じゃね)
プルダウンに10個も20個も、コマンド入れたら、邪魔ですよね
一番使う5個くらいを厳選すべきじゃないでしょうか
1−4.設定はエクスポートできる
AddQuickTagは一度、設定ファイルを作れば、エクスポートできます。
他のブログでも、簡単に同じ設定にできます。
便利ですね。
2.よく使う操作をメモに書き出して整理・厳選しておく
では、順番が前後しますが、具体的によく使う動作とはなんでしょうか。
書き出して整理してみるのが、大事だと思います。
ここでは、僕が個人的によく使う操作(タグ)を、書いていきます。
(ショートコード、クラスなどは、AFFINGER独自のものを書いてますが、HTMLでも再現できるものもあると思います。)
(1)ものすごくよく使うタグ(1軍)
参照リンク
参照リンクを作ります。
1日に10回くらい使う。
<p class="st-share"></p>
マーカー黄色(細)
1日に7回くらい使う。
専用ボタンがすでにあります。
押しても機能してないときは、ブラウザを更新してみるといいと思います。
(アップデートで直るかな)
ボックスグレー
1日に6回くらい使う。
ボックスグレー好きなんですよね
<div class="graybox">
</div>
自分でよく使う冒頭と末尾の定型文
はじめに・まとめ、などの定型文をEvernoteに作成しています。
レイアウトPCとTab左右50%
これも画像を貼るときに地味に使いやすい
<div class="clearfix responbox50">
<div class="lbox">
左側のコンテンツ50%
</div>
<div class="rbox">
右側のコンテンツ50%
</div>
</div>
文字の色グレー
文字の色をうっすいグレーに変換
<span style="color: #999999;">グレーに変換</span>
Google code-prettifyを利用したプログラミングコード
これは「テキストエディタ」の方にないとダメかも
<pre class="prettyprint">...</pre>
もしくは行番号を入れたい場合は、このタグ
<pre class="prettyprint linenums">...</pre>
ナンバリング
まる1、まる2、まる3という箇条書きのやつですね。
ナンバリングの例
- 1軍レイヤー…絶対に使う
- 2軍レイヤー…絶対につかわない
- 3軍のレイヤー…迷い中
<div class="graybox">
<div class="maruno">
<b>ナンバリングの例</b>
<ol>
<li>1軍レイヤー…絶対に使う</li>
<li>2軍レイヤー…絶対につかわない</li>
<li>3軍のレイヤー…迷い中</li>
</ol>
</div>
</div>
よく使うけど、既存のプルダウンや既存ボタンで事足りているもの
・h2、h3、h4、h5
・リンク作成(TinyMCEで右クリックにも割り当て中)
・リンク解除(TinyMCEで右クリックにも割り当て中)
・引用
よく使うけど、キボードショートカットで事足りるもの
・形式を合わせてペースト
Shift+Command+Vに割り当て
(システム環境設定から、Safariのショートカットを変更する)
(2)今後使いたいもの(2軍)
チェックアイコン
使うかなー微妙
メモアイコン
使うかなー微妙
カウント
(もう少し、文字の大きさが綺麗だったら…
(数字が目次にも表示されたらなあ…
>>プラグイン「ステ子」でカスタマイズできるかもしれません。
参考(白抜き四角文字に変換)
今後使いたい
色はどうしよう
アニメーション
使いたい気持ちはあるんだ…
注意喚起とか
(3)コードでEvernoteからコピペしたほうが早いタグ(頻度ちょい少なめ)
表(色とかも完成されてるやつ)
表のテンプレを自分で作成して、使っています。
こちらの記事です。
WordPressのおしゃれな表Tableデザイン色パターン【HTMLコピペ】
見出しボックス(色とかも完成されてるやつ)
見出しボックスのテンプレを自分で作成して、使っています。
こちらの記事です。
【AFFINGER】見出しボックスの配色サンプル一覧【コピペで時短】
よく使うカラーコード
カラーコードもクイックタグに登録しておくのも、ありっちゃあ、アリ
でも、ボタンで24色も存在してたら邪魔か…
3.他の方法の候補
他の方法も模索しました。
紹介しておきます。
(結果として、AddQuickTagが一番早いと思い、却下しました)
3−1.TinyMCEの「スタイルタブ」の中に入れる
TinyMCE(公式)
https://www.tiny.cloud/docs/
https://qiita.com/m_t_of/items/22d5227000a9b2602729
こちらの説明がわかりやすかったです。
editor-style.cssを作成していくようですね…
これやっても、スタイルのプルダウンの中に入るだけなので、プルダウンからは逃れられなそうでした
3−2.TinyMCEのボタンを新設する
ツールバーにボタンを設置するのは、なんかすごくめんどそうです。
プルダウンから選ぶより、1秒くらい早いんですけどね
ものすごく大変そうなので、却下しました。
シンプルそうなのに…なぜ…
[WP]TinyMCEのビジュアルリッチエディタにカスタムボタンを追加する
https://tenderfeel.xsrv.jp/wordpress/350/
というわけで今回は以上です。
AddQuickTagでボタンを整理すれば、記事を書くのも楽しくなり好循環です。