Size Class機能の使い方は?
Size Classは4パターン存在するって本当?
Compact(短い)とRegular(長い)の組み合わせが大事って本当?
Xcodeでは「C」とか「R」で表現されているので注意ってどういう意味?
こんな疑問に答えます。
僕はWordPressのブログでは月2万PV、自作のiPhoneアプリを2つリリースしています。
そんな僕が解説していきます。
作業環境
X code Version 8.3.3
Swift version 3.1
※記事内にプロモーションを含む場合があります
Size Class機能の使い方【制約を同時に追加していくのがポイント】
Size ClassというApple独自ルールを理解と、
異なる画面サイズのすべてのiPhone、iPadに対応したアプリのデザイン、レイアウトを効率的に作る方法を解説します。
iPhone、iPadは機種によって画面サイズが違う、特にiPadは縦横の比率も違う
そのため、デザインが崩れないようにこだわる場合、昔は、それぞれ別のStoryboardを作る必要がありました。
しかし、Size Class機能ができてからは、Storyboardでポチッと1クリック設定すればいいです。
それだけで画面サイズが違くても設定を「簡単に」「棲みわけして」共存させることができます。
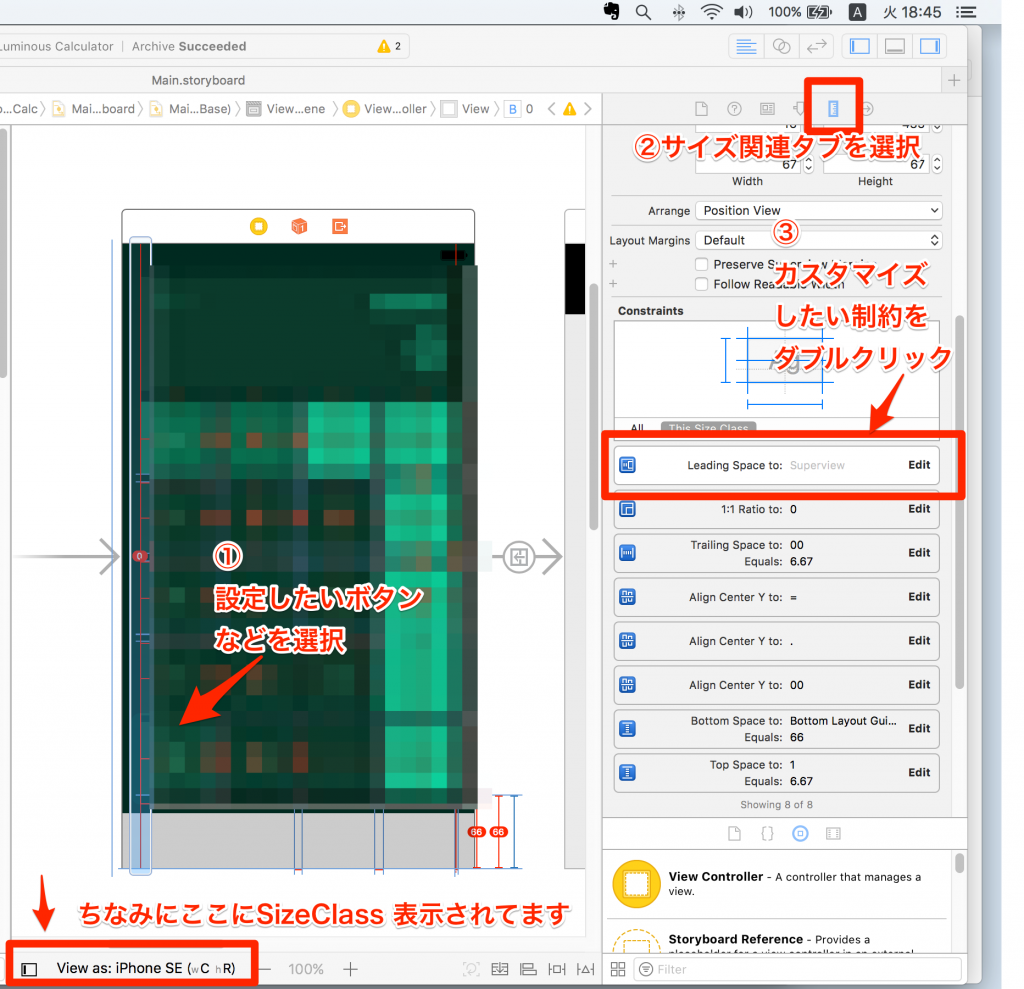
「C」と「R」の設定部分を開く
Story boardでデザインしてAuto rayoutを設定していく時に、下図のように「C」とか「R」を設定していきます
(Story boardを使う派の方を想定)
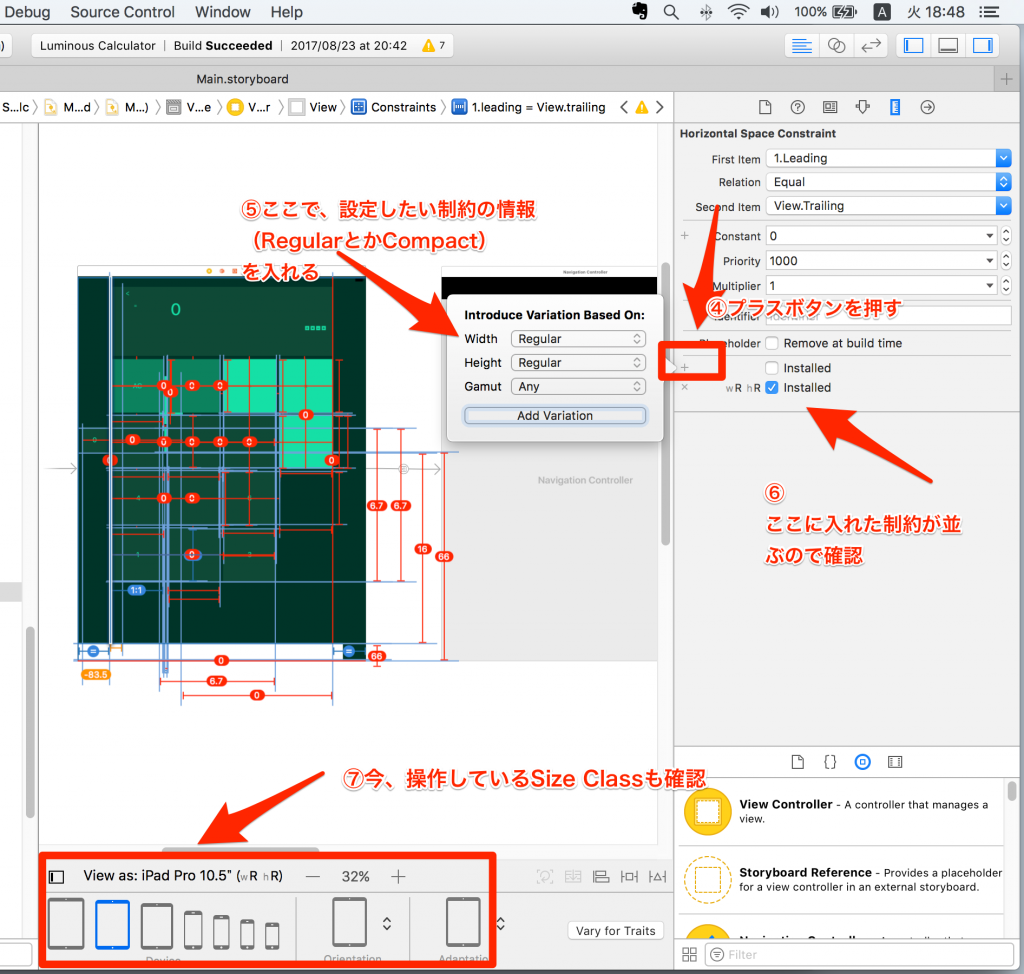
「C」と「R」の数値を入れる
Size Classの制約を追加する時は設定されていない機種のことも気にかける
何を言ってるの?って感じだと思うので、より詳しく書きます。
全機種の制約を同時に追加する
iPadの制約を追加したら、iPhoneSEの制約も同時に追加するのがベター、とうことです。
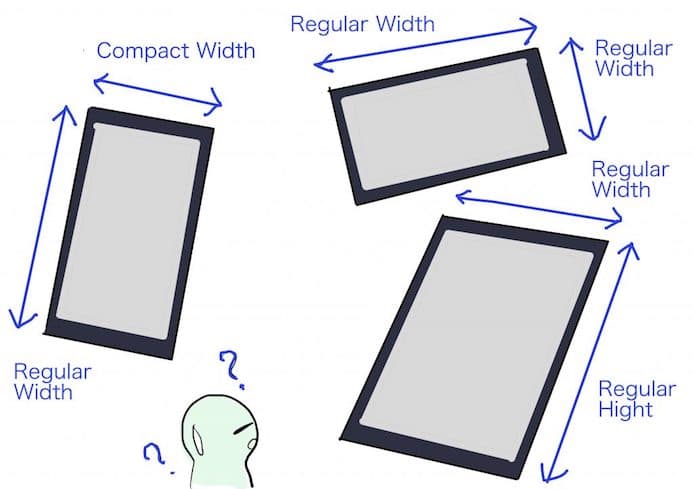
例えば、ボタンの位置について、iPadの時の制約を「Regular Hight」x「Regular Width」として入力すると、今まで使っていたiPhoneSE用のストーリーボードの表示は崩れることがあります
これは、新しく「Regular Hight」x「Regular Width」の時のボタンの位置の制約ができた代わりに、無意識に「Regular Hight」x「Regular Width」の時のボタンの位置の制約を消してしまっているためです
なので、制約は「新しく追加していく」イメージで作成したほうがいいです
つまりiPadの時の制約を「Regular Hight」x「Regular Width」として追加すると同時に、iPhoneSE縦の「Regular Hight」x「Compact Width」の制約も追加しましょう
ここで2通りの制約が共存することになります
さらにいうと、ストーリーボード上でiPadを選択していると、iPhoneSEの時の制約はサイドバーのAuto rayoutの一覧の部分には現れないので、切り替えて確認しましょう
機種ごとのSide Class一覧
iPhone5縦は「Regular Hight」x「Compact Width」
iPhone5横は「Compact Hight」x「Compact Width」
iPhoneSE縦は「Regular Hight」x「Compact Width」
iPhoneSE横は「Compact Hight」x「Compact Width」
iPhone6縦は「Regular Hight」x「Compact Width」
iPhone6横は「Compact Hight」x「Compact Width」
iPhone6plus縦は「Regular Hight」x「Compact Width」
iPhone6plus横は「Compact Hight」x「Regular Width」
iPhone7縦は「Regular Hight」x「Compact Width」
iPhone7横は「Compact Hight」x「Compact Width」
iPhone7plus縦は「Regular Hight」x「Compact Width」
iPhone7plus横は「Compact Hight」x「Regular Width」
iPadはすべて、「Regular Hight」x「Regular Width」
(ただし、iPadは画面の縦横比が違います)
え?
そんなに種類あるの?ってなくらいに、複雑ですよね
これも、ジョブズ氏がいなくなったせいだと、また噂されてしまいそうですね
WWDC17のプレゼンの説明がとてもわかりやすい
Size Classについては、このWWDC17のプレゼンの説明がとてもわかりやすいです
プレゼンは英語ですが、とても綺麗な英語なので、聞き取りやすいと思います
最新でかつ公式なので、他のどんなサイトを見るよりも、わかりやすく効率が良かったです
Size Classes and Core Components
https://developer.apple.com/videos/play/wwdc2017/812/
というわけで今回は以上です。