iPhoneは縦のみ対応してiPadは縦横対応させたい時のXcodeでの設定の操作方法は?
Universalを選択し、縦のみの設定にしてから、iPadの設定をを全許可するって本当?
落ち着いて操作すれば5秒で解決って本当?
こんな疑問に答えます。
僕はWordPressのブログでは月2万PV、自作のiPhoneアプリを2つリリースしています。
そんな僕が解説していきます。
作業環境
X code Version 8.3.3
Swift version 3.1
※記事内にプロモーションを含む場合があります
iPhoneは縦のみ、iPadは縦横対応させたい時のXcodeでの設定操作方法
iPhoneとiPadの両方に対応するアプリを製作している時に、iPadの場合は縦横のどちらにも対応したい
でもiPhoneでは、横向きに対応したくない、縦のみで使用してほしい、という状況の時です。
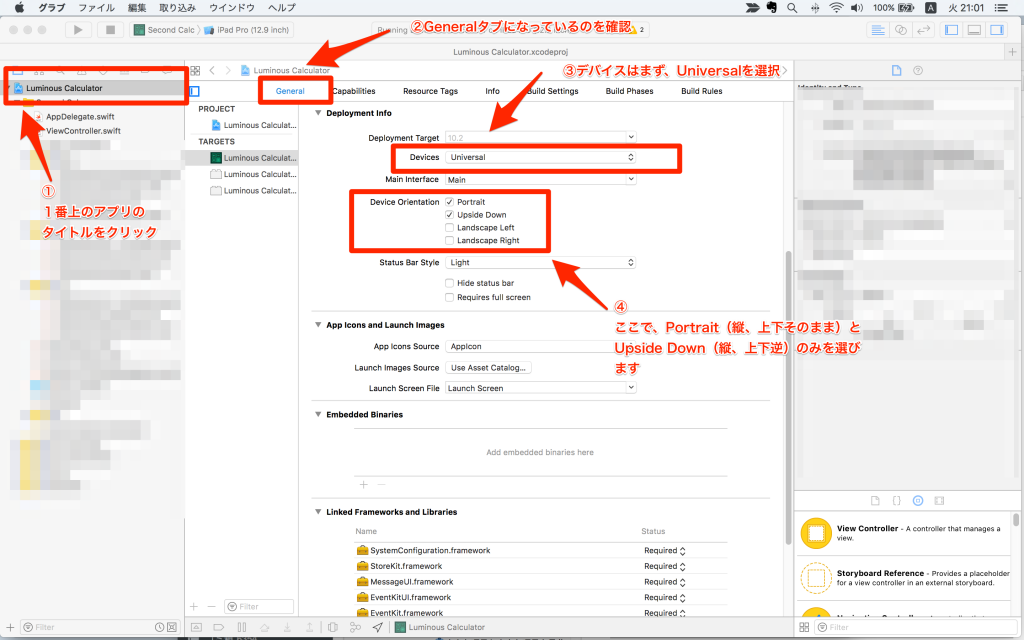
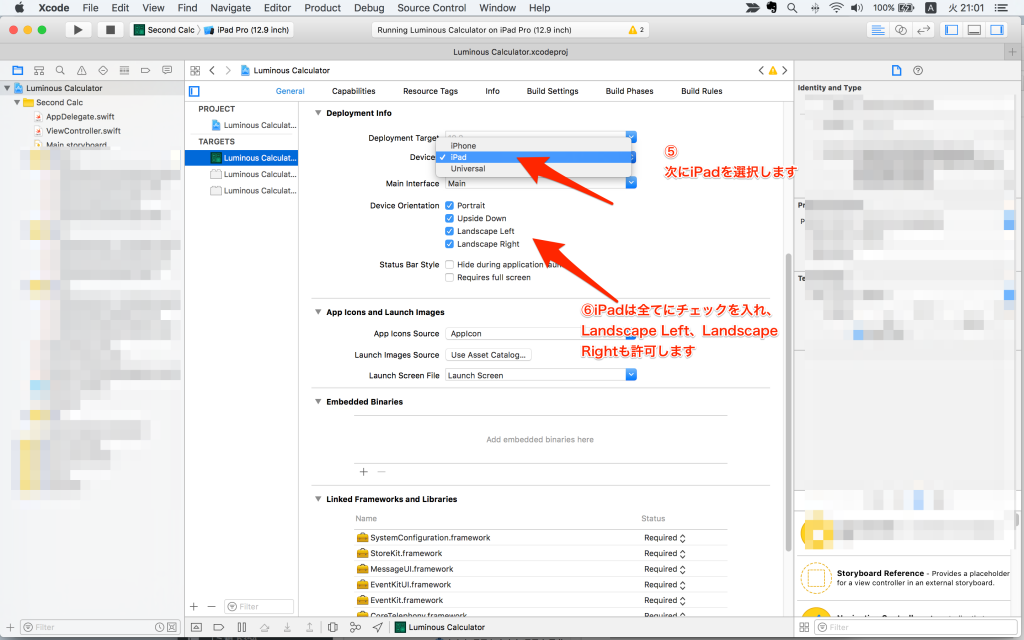
Universalを選択し縦のみの設定にしてからiPadの設定をを全許可
少しややこしいですが、Universalを選択し、縦のみの設定にしてから、iPadの設定をを全許可します。
Universalタブでの設定
Universalというのは、iPhone、iPad両方に対応するという意味です
Universalタブでの設定項目表示は、iPhoneの方が見えているようです
何を言ってるの??って感じですよね
僕も、そう思ってます
わかりにくいですよね
結果的に、タブを切り替えると
iPhone>>縦のみ
iPad>>縦、横、両方
Universal>>縦のみ
という状態になります
これでOKです
これでシミュレーターを立ち上げると、iPadでは縦横が許可されて、iPhoneでは縦のみが許可されている状態になっていると思います
つまり、「タブを切り替えてみないと、詳細はわからない状態」になっている
ということだと思います
(予想ですが、この仕様は、次のアップデートあたりですぐ変わるような気がしてます。だって、わかりにくいじゃん)
参考
Launching your iPhone Application in Landscape
https://developer.apple.com/library/content/technotes/tn2244/_index.html
というわけで今回は以上です。