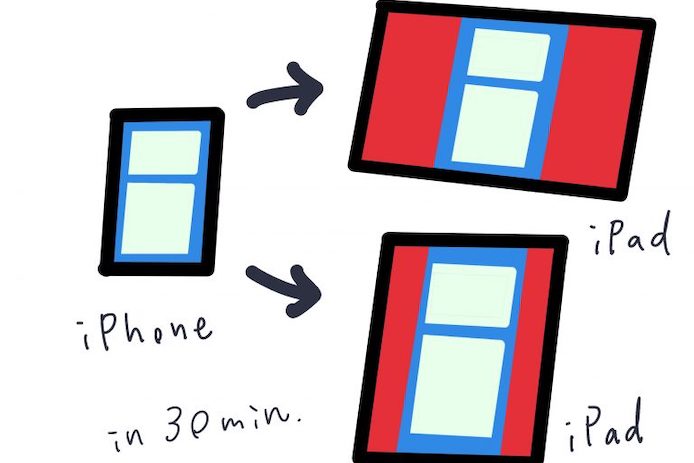
iPhoneの縦のデザイン性のまま、iPadの画像サイズの縦向き、横向き両方に簡単に対応させる方法は?
余分な余白スペースを四角で埋めて、その四角を中心にAutorayputを適用するって本当?
最後に四角を透明にすればいいって本当?
こんな疑問に答えます。
僕はWordPressのブログでは月2万PV、自作のiPhoneアプリを2つリリースしています。
そんな僕が解説していきます。
作業環境
X code Version 8.3.3
Swift version 3.1
※記事内にプロモーションを含む場合があります
iPhone縦デザインのままでiPadサイズ縦横両方の向きに対応させる方法【余白スペースを四角で埋める】
iPhoneで完成したアプリをiPadに対応させたい場合、本来は画面の縦横比の違いを考慮してデザインをし直す必要があります。
(もしくは妥協する)
自動で作用する等倍対応だけで、全種類のiPadで崩れない場合は問題ない場合もあります。
僕がアプリを作成した際は、Autorayoutでバランスをとったこともあり、一部のiPadでデザインが崩れました。
また、時間もないので、とりあえずiPhoneの縦のデザイン性のまま、簡単にiPad版を作りたいと思います。
(目安30分程度)
(1)iPadの対応にチェックマークを入れる
こちらの記事に書きました
https://appcoding.net/portrait/
(2)Size Classを理解して、ストーリーボードをiPadの設定画面にする
こちらの記事に書きました
https://appcoding.net/sizeclass/
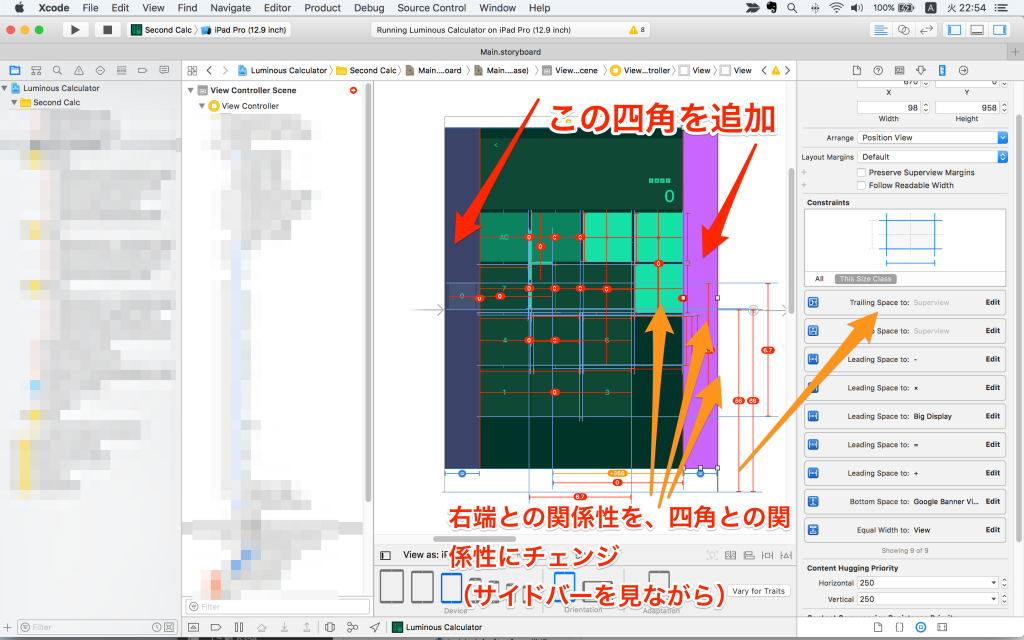
(3)図のように、紫色(赤色)部分の四角を追加していきます

(4)左端、右端まで設定していた、Autorayoutを赤い四角までの関係性にチェンジしていきます
地味な作業だけど、ポチポチやりましょう
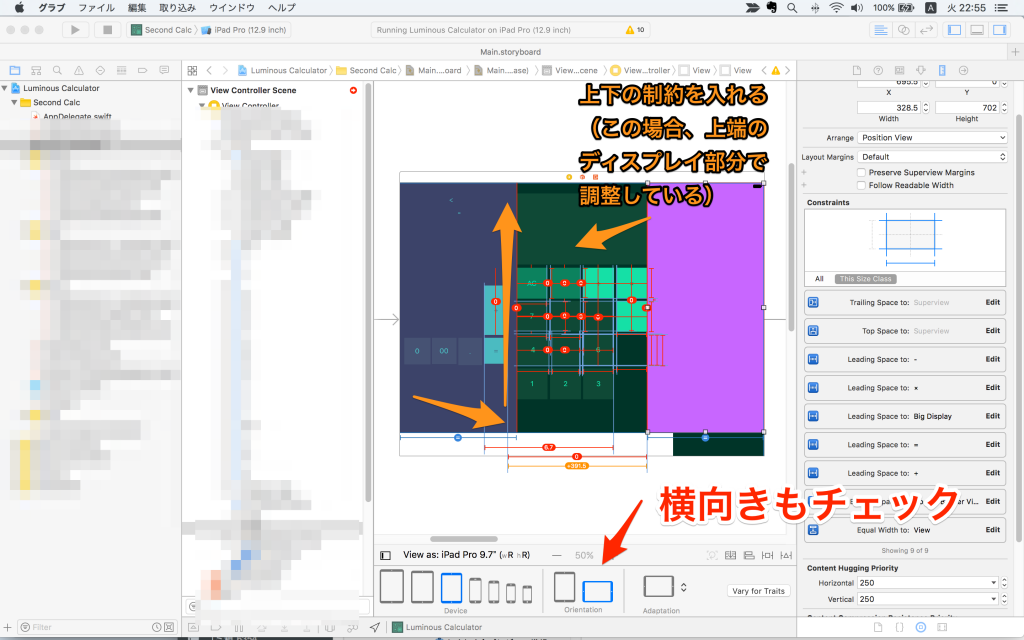
(5)下端から(もしくは上端から)の制約も加えていきましょう

(6)赤い四角に制限を加えて、デザインを微調整していきます
この辺は…落ち着いて、自分の頭で考えるしかないと思います
(例)
・左右対象にしたいので、両サイドの赤い四角の幅を同値に制約する
・両サイドの赤い四角の幅の具体的な数値は設定しない>>これによって、赤い四角が伸縮してくれます
・一番上のディスプレイは縦横比を縛らない
・正方形のボタンの縦横比は縛っている>>これらによって、縦横比の縛られていない部分で、末端が調整されます
ちょっと複雑ですが、この辺は、読者であるあなたの中身部分のやりたいデザインによって変わってくると思われます。
(7)シミュレーターで、「縦向き」「横向き」の両方を試して、赤い四角が柔軟に動くのを確認します
これで、縦のレイアウトのまま、iPad対応できました
(8)iPhoneでの表示に切り替えて、Sizeclassで制約を加えて、赤い四角の影響を無くします
具体的に書くと、iPhoneは「Regular Height」「Compact Width」でしたね
「Regular Height」「Compact Width」の場合は、「赤い四角の幅を0にする」とか縛ってしまえば、それで終わりです
(9)最後に赤い四角を透明にすれば完成です
これを応用していけば、iPadのみに表示されるボタン、iPad横向きの時のみに表示されるボタンも、作れますね
もっと理想を言えば縦横別に作ればいいかも
理想を言えば、iPhone縦、iPhone横、iPad縦、iPad横の画面サイズ画面比率で、それぞれマッチした「空白のない」「穴埋め感のない」デザインをしっかり設計するのがいいんだろうな、とは僕は思ってます
段階的に、少しずつ、それを行なっていくのがいいのかなと感じています
というわけで今回は以上です。