Android Studioでボタンを綺麗に並べるコツは?
こんな疑問に答えます。
スマホでのアプリを作る場合、たくさんのスマホの機種の液晶の大きさにあわせるために、デザインや長さの「制約」「ルール」を作る必要があります。
(iphoneアプリを作るXcodeでは、「Autorayout」と呼ばれる一連の作業で行います)
ボタンなどの部品を複数配置する場合は、1つ1つ考えて配置していても、少しづつ制約が崩れていき、混乱し、作業が困難になります。
なので、
・まず必要以上に過剰に束縛してキッチリ揃える。
・それから、不必要な部分の制約を一気に解除する。
これが上手くいくと思います。
解説していきます。
作業環境
Android Studio Version 2.3.3
Mac OS Sierra 10.12.6
※コードで完結せずに、Acticityを使う派の人を想定しています。
(Xcodeでいうストーリーボード)
※記事内にプロモーションを含む場合があります
1.設計図をイラレで作成
いきなりandroid studioでボタンを並べようとすると、混乱します。
ボタン1つだけとかなら簡単です。
なぜか教則本ではそういう事例が多い)
でも実際は、ボタンたくさんあることが多いし、綺麗に配置したいですよね。
そこで、イラレなどのベクター系ソフトで、設計図を一度完成させるのがオススメです
色とかもだいたい着色してしまうのがいいと思います。
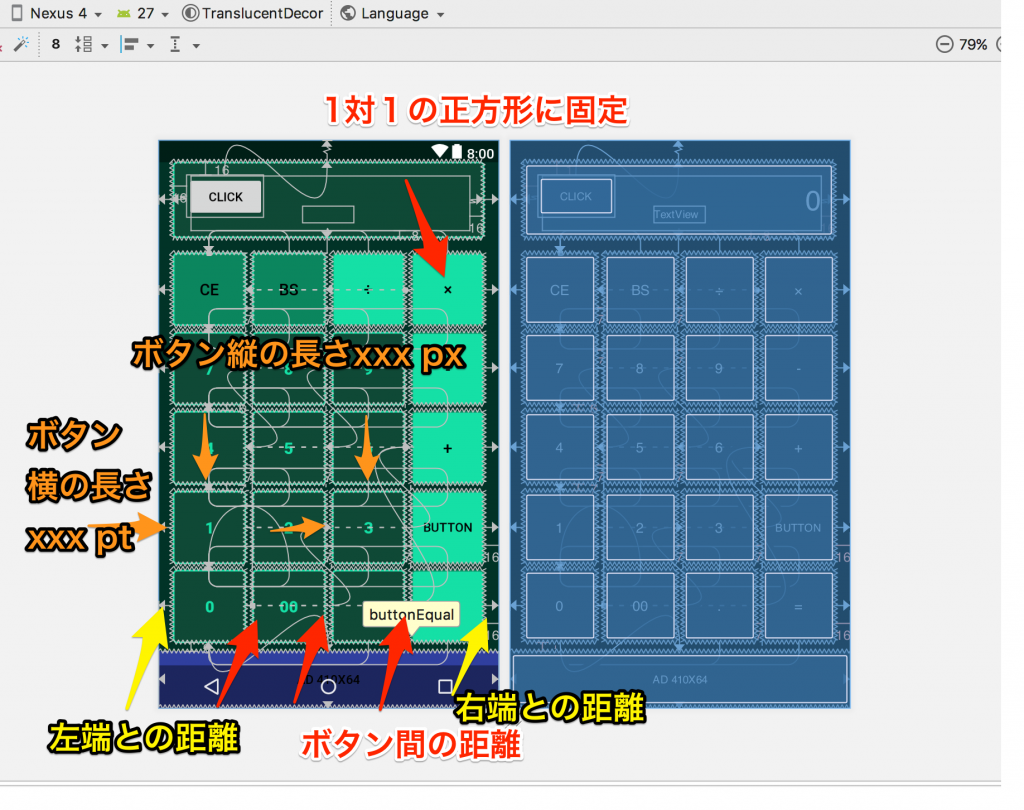
2.設計図通りに丁寧に並べる
ここから綺麗に並べていきます。
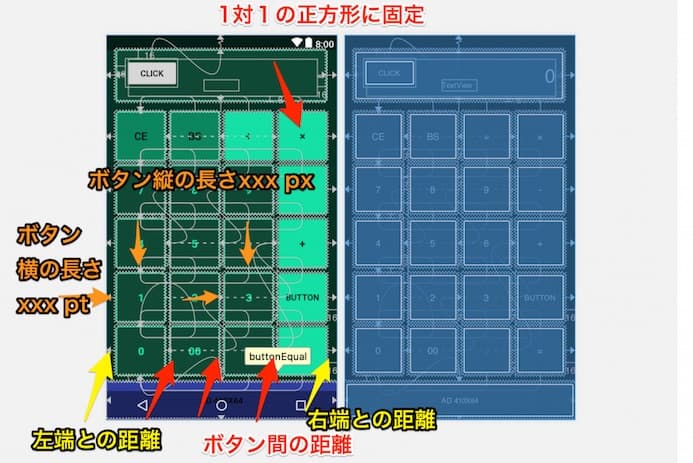
下の例で見ると、ボタンの縦の長さ、横の長さ、も数値で入れます。
(今見ている機種のサイズしか考えなくていいです、どうせあとで外すので)
左端右端からの距離なども全部、きっちり数字固定します。
きっちり固定しながら作ると、途中で崩れないので楽です
(この作業をもっと楽にやるために、グリット配置のテンプレートなど、たくさん便利なツールもandroid studioにあるのは知っています。
しかし、今回はiPhoneアプリ作成時にXcodeでも通用する、このやり方を紹介します)

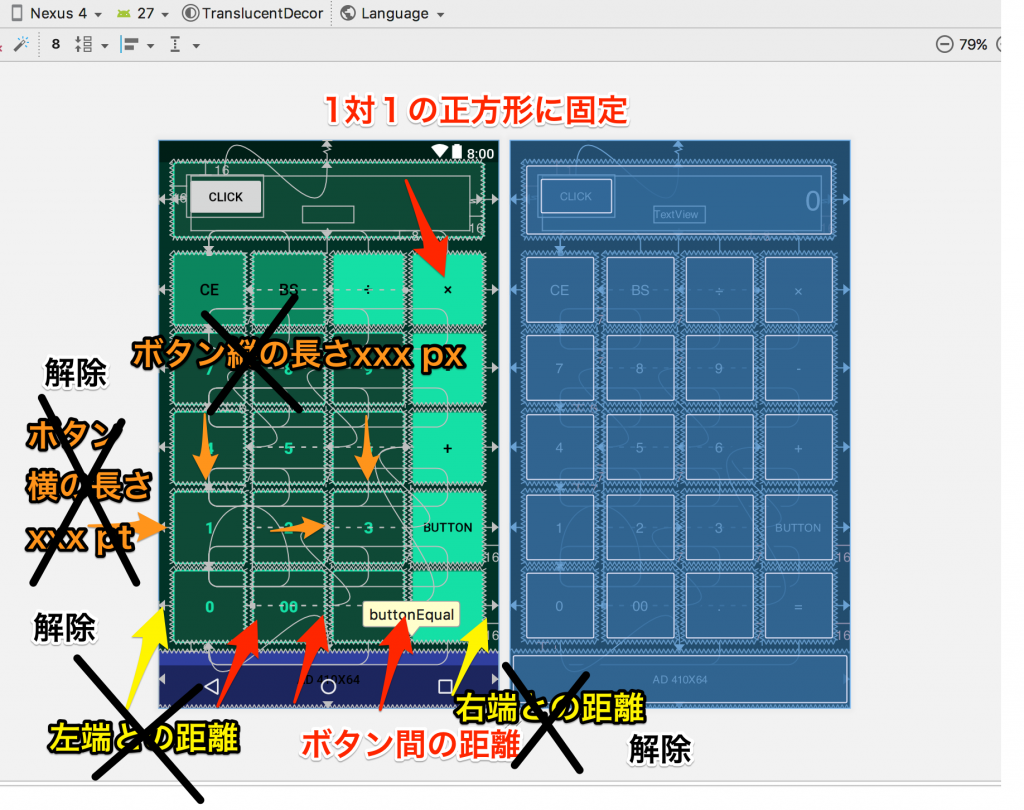
3.「複数選択して一気に」不必要な制約を解除
「複数選択で一気に」がポイントです
選択漏れがあると、ずれます
ずれたら、ctrZで戻り、もう一回選択しなおしましょう
4.制約を緩めることで、たくさんの液晶サイズに対応できる
最後に、一気に選択を消していきます
縦の長さや横の長さの具体的な数値(43ptとか)は、機種が変わったら、意味をなさないので消しましょう
正方形に固定や、ボタン間の距離、もしくは左端右端からの距離など、は残しましょう
何を残して、何を消すかは、ケースバイケースですが…ようは数値系のものを消せばいいですね
これで、機種を変更して、確認して、レスポンシブになっていれば完成です。

というわけで今回は以上です。
コツは「固定値で丁寧に」並べてから、「複数選択して一気に」数値を設定(解除)することでした。