プロフィールの画像の最適なサイズは?
スマホで見てもギザギザにならないSNSアイコンの貼り方は?
こんな疑問に答えます。
別ブログで月に2万PVを超える僕が解説していきます。
本記事の内容
プロフィール欄って、意外に見られていると思うんです。
「誰が書いているか」はブログの説得力に関わるからです。
プロフィール欄がしっかり書いてあると、検索で来た人達が他の記事も読んでくれそうです。
TwitterやFeedlyをフォローしてもらえば、定期読者になるかもしれません。
ただそのSNSリンクの部分作成は、難しかったです…
画像で貼ってしまうと、スマホからは綺麗に見えないんですね。
なので、SNSリンクはフォント(Font Awesome)を使いました。
詳しく解説していきます。
作業環境
WordPress 4.9.8
テーマAFFINGER5 2018年10月ver
※記事内にプロモーションを含む場合があります
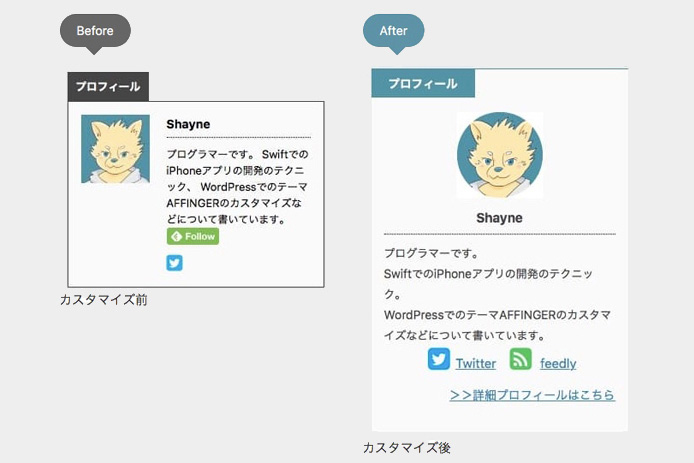
プロフィール欄カスタマイズの概要
Before

カスタマイズ前
After

カスタマイズ後
どうでしょうか。
少し見やすくなった気がします。
下の方にソースコードを載せました。
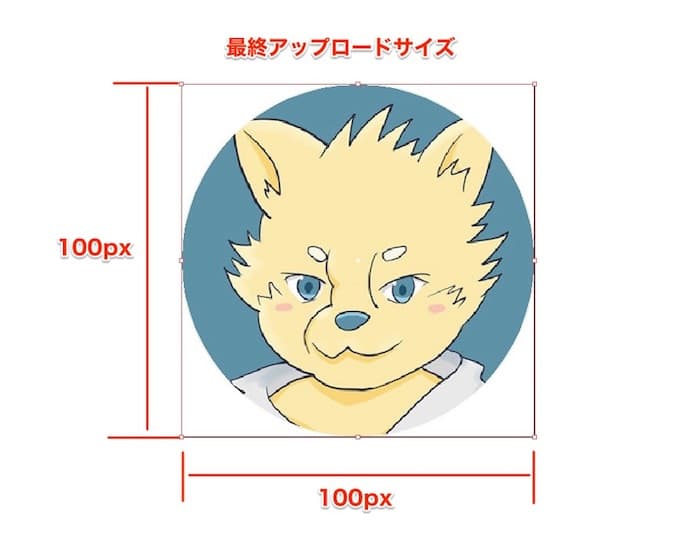
自画像を円形に加工

100px四方の画像を使用しています。
イラストレーターで正円形の選択範囲を作成し、切り抜くのがいいと思います。
ファイル形式はJPG
軽さを重要視して、JPGファイルで保存し圧縮して「13KB」に納めました。
円の外は背景色で塗っています。
(PNGファイルで円形のファイルを作成してもいいかもしれません)
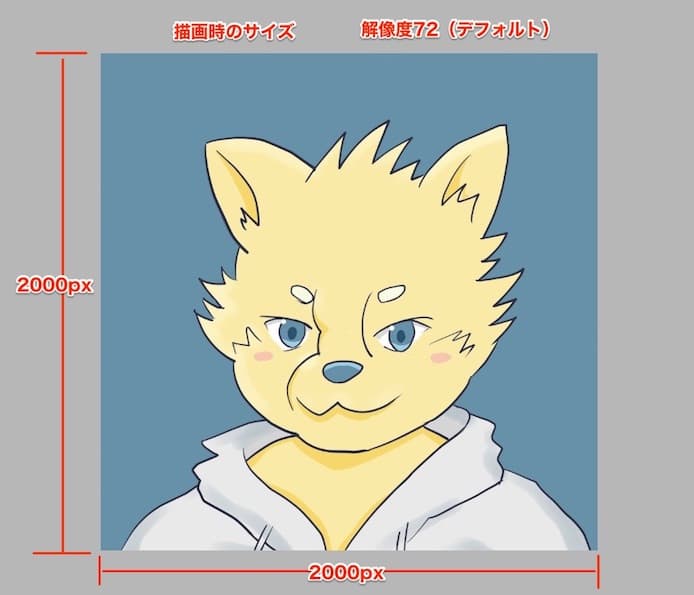
大元の自画像のサイズ

自画像の描画時のサイズは2000px四方です。
この大きさで作成して、最後にバランスよく丸で切り抜くのがいいと思います。
写真の場合も同様ですね。
ブログのプロフィールは顔であることが大事
顔は大事だと思います。
筆者がどんな人なのかわかりやすいからです。
写真には抵抗があるので、僕にかなり似せて犬を描きました。
ちょっと幼くて生意気そう()な性格がよく出ている…気がしますw
性格の雰囲気が伝わると記事の内容も伝わりやすい気がするんですよね。
動物でもいいので、最低限、目と鼻と口があるといいのではないでしょうか。
背景色や瞳の色をブログ全体のキーカラーで統一するのがオススメです。
ブログ全体に統一感が出て、文章が映えやすくなると思います。
写真の場合は、服の色や背景を同系色にするといいと思います。
SNSアイコンにFont Awesomeを使う
「Font Awesome」というアイコンフォントを使えば、スマホから見ても綺麗です。
(画像だとギザギザが目立ちました。)
Font Awesomeの基本
Font Awesomeの基本はこの2サイトがわかりやすかったです。
種類を選んで、HTMLで書けば良さそうです。
【FontAwesome5】よく使うアイコンフォントをまとめてみた。
https://creative-ip.com/archives/1545#i-3
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
https://saruwakakun.com/html-css/basic/font-awesome
Font Awesomeの導入
上のサイトで導入方法についても書かれています。
AFFINGERを使用している方は、Font Awesome4まではすでに入っているのでそのままで使用できます。
アイコンを選んでカスタマイズ
上のサイトで大きさや色のカスタマイズについても説明されています。
何気にいろいろできちゃうんですね。
(1)そのまま書いた場合
この時点で3つ目のアイコンだけ、謎にズレます…
謎の現象
(2)大きくして間隔をあける機能追加
間隔を整理する「fa-fw」のコードを足してもズレが直らない…
(3)文字の間隔を取る取らないの比較(fa-fw)
ズレを調整するために、文字の間隔を取るのと取らないのを比較。
色はTwitter社の規約に適合した指定色に塗りました。
※フォントアイコン自体の色をCSSで変更する場合
上記のサルワカさんのサイト通りに、文字の色をCSSで変更できます。
AFFINGERの場合は、カスタマイズ>追加CSSの部分に書きます。
(間違いやすいポイントなので注意)
色替えの追加CSSの例
これでこう書きます。
SNSアイコンは、ブログのスタイルで用意されていることも多い
そもそもSNSアイコンは、スタイル側で用意されていることも多いので、要確認です。
AFFINGERのスタイルでも、SNSのアイコンは用意されていますが、ちょっと僕が試した限りではサイズが変えられませんでした。
きちんとCSSに記述すればできるのかもしれません…
SNSアイコンのルールについて公式をチェック
SNSのアイコンは各社で厳しいルールがあります。
たいてい、公式ページにアイコン素材とともに載っています。
ブランドリソース(Twitter社)
https://about.twitter.com/ja/company/brand-resources.html
青色
#1DA1F2
じっくり資料を読むと、灰色や白黒も許可さているようです。
Feedly button
https://feedly.com/factory.html
緑色
#6cc655
まとめてくれているサイトもありますね。
Fonts and Colors Used by Facebook, Twitter, Google+ and More
https://www.sitepoint.com/fonts-colors-used-facebook-twitter-google/
Social Media Colors 2018
https://www.lockedownseo.com/social-media-colors/
その他のフリー素材のSNSアイコンは使いにくい
フリー素材が紹介されているサイトです。
20 Beautiful Free Flat Social Media Icons Sets For Web, Illustrator, Photoshop and More 2018
https://colorlib.com/wp/free-flat-social-media-icons-sets/
ベクター形式の素材もたくさんありますね。
ただ、小さい画像はスマホから見るとギザギザに汚くなっちゃいますね。
フォントアイコンの綺麗さには勝てないと思います。
色などは参考になります。
フリーウィジェットの枠を使う
最後に、プロフィール文章を入れる枠の部分です。
これはAFFINGERの「03_STINGERフリーボックス」を使っています。
(自由にHTMLを記述できるボックスです。)
カスタマイズページで、枠の色や背景の色も変えられます。
カスタマイズ>オプションカラー>フリーボックスウィジェットから変更
見出し文字色
#ffffff
見出し背景色
#5d92a7
コンテンツ背景色
#fafafa
文字色
#444444
(※コンテンツ背景色が#ffffffだと思い込んでいて、自画像の円の周りを#ffffffで塗ってしまっていました)
完成コード
完成したコードは以下のようになります。
ぜひ参考にしてください。
<img class="aligncenter" src="https://appcoding.net/wp-content/uploads/2018/10/APPblogicon100fa.jpg" /><p class="st-author-nickname" style="text-align: center;">Shayne</p>プログラマーです。 SwiftでのiPhoneアプリの開発のテクニックを紹介。 WordPressブログのコツ、AFFINGERのデザインカスタマイズなどについて解説。 <p style="text-align: center;"><a href="https://twitter.com/appcoding" target="_blank" rel="noopener"><i class="fa fa-twitter-square fa-2x fa-fw my-twblue" aria-hidden="true"></i>Twitter</a> <a href="https://feedly.com/i/subscription/feed/http%3A%2F%2Fappcoding.net%2Ffeed%2F" target="_blank" rel="noopener"><i class="fa fa-rss-square fa-2x my-feedlygreen" aria-hidden="true"></i>feedly</a><p style="text-align: right;"><a href="https://appcoding.net/profile/">>>詳細プロフィールはこちら</a></p>
完成コード2
文字説明がないバージョンのコードは以下のようになります。
<img class="aligncenter" src="https://appcoding.net/wp-content/uploads/2018/10/APPblogicon100fa.jpg" /><p class="st-author-nickname" style="text-align: center;">Shayne</p>プログラマーです。 SwiftでのiPhoneアプリの開発のテクニックを紹介。 WordPressブログのコツ、AFFINGERのデザインカスタマイズなどについて解説。 <p style="text-align: center;"><a href="https://twitter.com/appcoding" target="_blank" rel="noopener"><i class="fa fa-twitter-square fa-2x fa-fw my-twblue" aria-hidden="true"></i></a> <a href="https://feedly.com/i/subscription/feed/http%3A%2F%2Fappcoding.net%2Ffeed%2F" target="_blank" rel="noopener"><i class="fa fa-rss-square fa-2x my-feedlygreen" aria-hidden="true"></i></a><p style="text-align: right;"><a href="https://appcoding.net/profile/">>>詳細プロフィールはこちら</a></p>
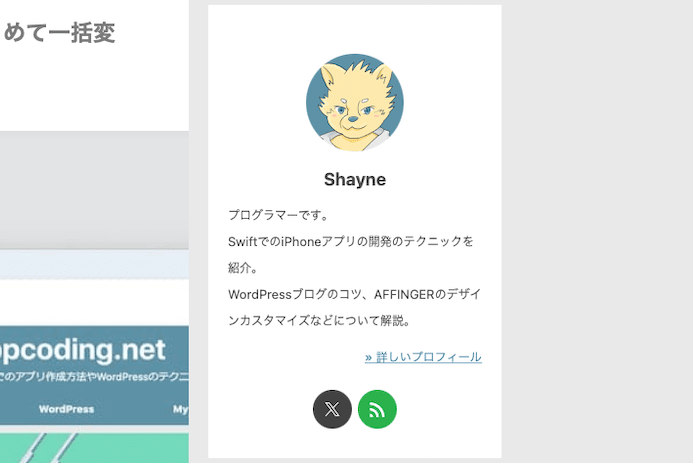
2024年版のプロフィール欄
2024年にはAFFINGERの更新で備わった機能を利用してさらにリニューアルしました。

手順は以下の通りです。
ウィジェットでAFFINGERで用意されているプロフィールカードのウィジェットを入れる
外観>ウィジェット>サイドバー(上部)に「11_AFFINGERプロフィールカード」をセットします。
プロフィール欄で文章を書く
WordPressでユーザー>プロフィールと進み、プロフィール欄を編集します。
ただしここではそのままだとHTMLタグが改行とかが使用できないので。改行とかができません。
改行とかタグが使えるように追加CSSで編集する
追加CSSでst-author-descriptionのCSSを追記します。
ここは他サイトを参考にさせていただきました。
詳しいプロフィールへのリンクを貼る
詳しいプロフィールへのリンクは専用のボタンも用意されてます。
ただ個人的には、そのボタンだとあまりに目立ってしまうと思ったので文章リンクで「» 詳しいプロフィール」と入れました。
SNSリンク設定する
各SNSのリンクもWordPressのプロフィール欄に書くと、ボタンに設定されます。
プロフィール画像を丸枠にする
AFFINGER設定>投稿・固定記事>この記事を書いた人>アイコンを丸くする
でチェックを入れます。
これでよりかっこいいプロフィール欄ができましたね。
新しいVer.はSNSアイコンもバランスがいいなって思います。
SNSアイコンの色は各社の規定があって勝手に変えられない場合が多いので、このままにするしかないと思います。
あとはアイコンの背景とかも設定できますが、自分はシンプルに白のままにしました。
スマホで見た場合、文字の大きさも少し大きいかな…と第一印象では気になりましたが、とりあえず現状維持で行こうと思います。
というわけで今回は以上です。
想像以上に上手くいかない部分があって、びっくりしました。
SNSアイコンを綺麗に表示させるのが想像以上に難しかったです…
ただ、自画像の部分は、丸くしてセンターに配置したことで、読みやすくなったんじゃないかなって思います。