Android Studioでボタンの縦横比をConstrain ratioで設定する方法は?
サイドメニューのPropatiesタブで縦横の比率(layout constrait Demotion Ratio)を「発掘」して1:1なら「1」を入力すればいいって本当?
こんな疑問に答えます。
僕はWordPressのブログでは月2万PV、自作のiPhoneアプリを2つリリースしています。
そんな僕が解説していきます。
作業環境
Android Studio Version 2.3.3
Mac OS Sierra 10.12.6
※記事内にプロモーションを含む場合があります
Android Studioでボタンの縦横比をConstrain ratioで設定する方法【layout constrait Demotion Ratio】
ボタンなど図形の縦横比の制約を追加するために設定していきます。
「縦xxx dpi」などど具体的な数値を入れて正方形を作ってしまうと、レスポンシブ(いろんな機種に対応したデザイン)にすることができないです。
縦横比で縛ることは個人的に重要だと思っています。
※コードで指定しない派閥の人のやり方です。
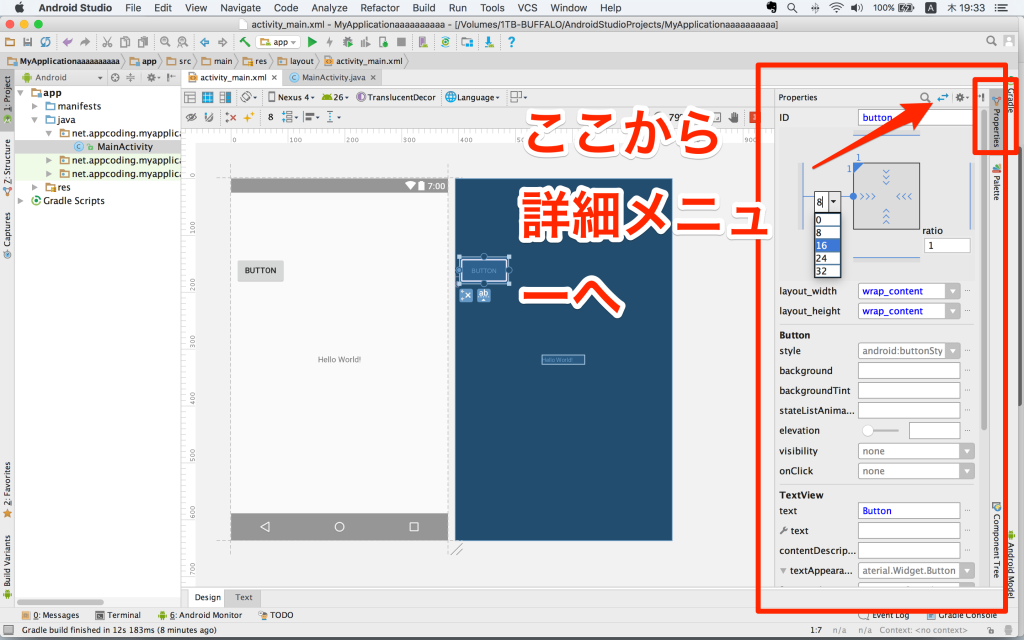
(1)サイドメニューのここから詳細メニューへ

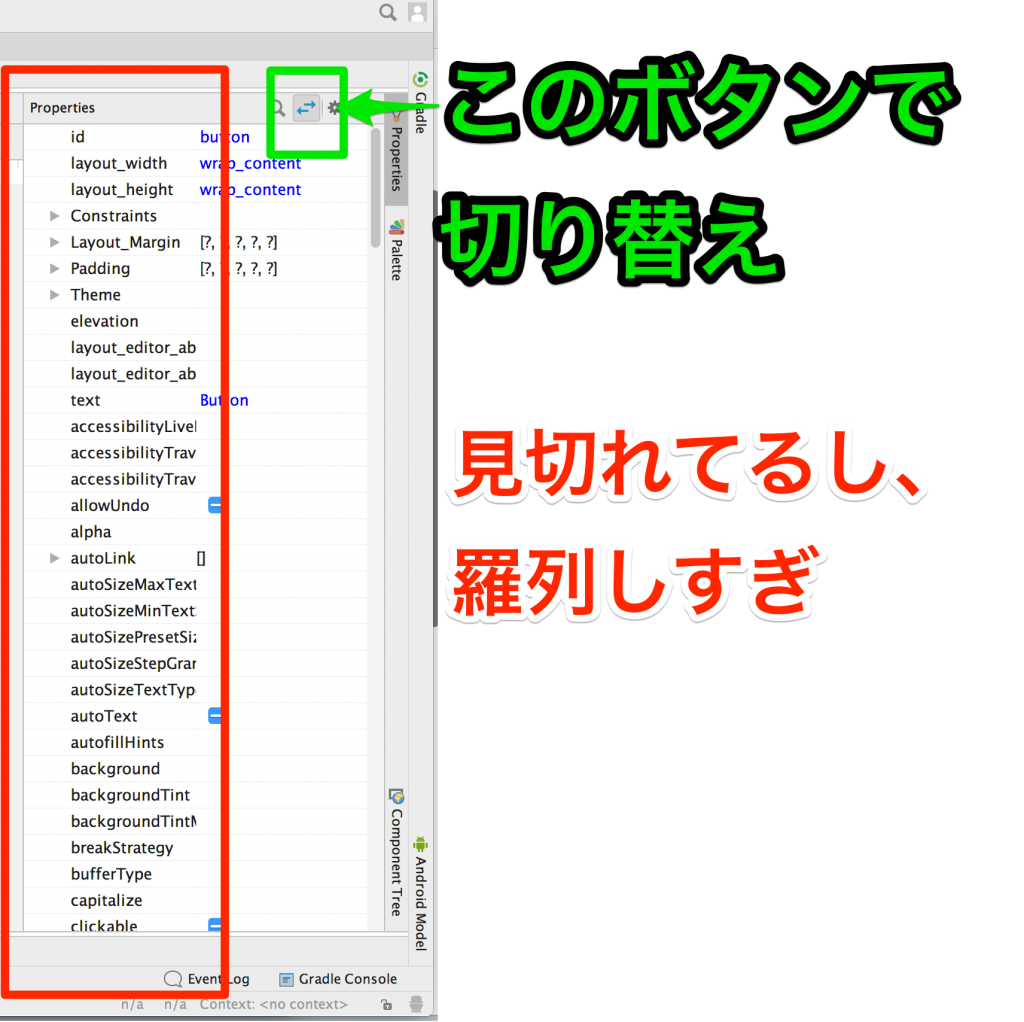
(2)切り替えはここです

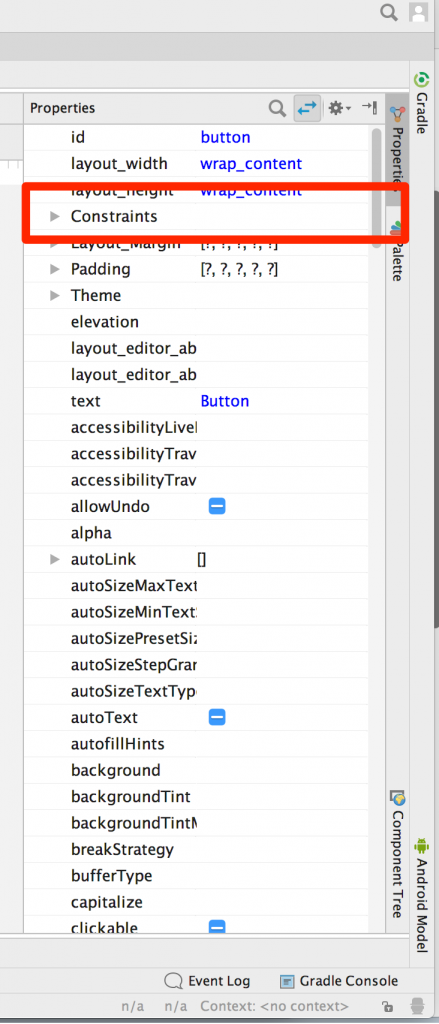
(3)比率関係はConstrains

(4)お気に入りしておきましょう

(5)比率の計算
数値は、横わる縦です
たて1:よこ1なら、1を入力
たて1:よこ2なら、2を入力
たて2:よこ1なら、0.5を入力し
たて1:よこ1.618なら、1.618を入力(黄金比の近似値1:1.618、約5:8)
計算めんどいですね。
というわけで今回は以上です。
なぜ計算する必要あるのかも含めてわりとAndroid意味不明です